En el desarrollo de una aplicación web, el lenguaje de programación que determina el funcionamiento, interactividad y comportamiento del proyecto frente al usuario es el JavaScript. Cosiderando lo amplio, versátil y completo que es JavaScript, no hay que dejar de destacar que es un lenguaje que ofrece una infinidad de caminos para llegar a un resultado en particular y dicho camino es elegido por el desarrollador que lo esté empleando.
Pero incluso a los más experimentados les viene bien ciertos márgenes y parámetros para trabajar con una herramienta así de flexible, y para responder a la pregunta “¿Qué método elijo para lograr lo que quiero? “, están los Frameworks (literalmente marcos de trabajo). Éstos consisten en una estructura preparada con anterioridad que ofrece caminos estandarizados para lograr ciertos resultados/ funcionamientos. Pero claro, tratándose de JavaScript, también existen distintos frameworks que enfocados en distintas metas.
Enfoque en la interfaz para el usuario, el objetivo de Vue
Dentro del escenario de frameworks populares para desarrollar aplicaciones web JavaScript, el que más novedades ha traído los últimos meses es Vue JS. Este framework open source está destinado principalmente para construir fácilmente interfaces amigables para usuarios y ha estrenado una mayor actualización siendo actualmente la 3era versión.


Es lógico pesar que en cada actualización se esperan mejoras, pero ¿Cuál es el criterio que determina en qué aspectos de Vue JS hay que poner énfasis en mejorar? Las mejoras incluidas en actualizaciones de lenguajes, librerías y frameworks siempre responden al mejorar tanto los hábitos como la experiencia de uso, por lo que el foco está en simplificar procesos que en sus versiones anteriores eran más complejos mediante métodos determinados.
2 de las principales limitaciones que son trabajadas en la tercera entrega de Vue JS tienen relación con el crecimiento de componentes y la reutilización de patrones.
Usualmente, a medida que se actualiza y se desarrolla una aplicación web, junto con todas sus mejoras, viene de la mano un crecimiento en sus componentes, lo que entorpece su lectura y con esto también comienza a dificultar su mantenimiento. Con respecto a la reutilización de patrones, ya existían distintas formas de extraer funcionalidades de componentes previamente creados, pero ninguna lograba funcionar de manera íntegra para todo el proyecto sin fallas. Mixins, mixin factories, scoped slots entre otros eran distintos métodos para llegar a la reutilización de código previo, todas presentaban algún conflicto lógico al que un desarrollador debe adaptarse.
Orden lógico y facilitación de lectura
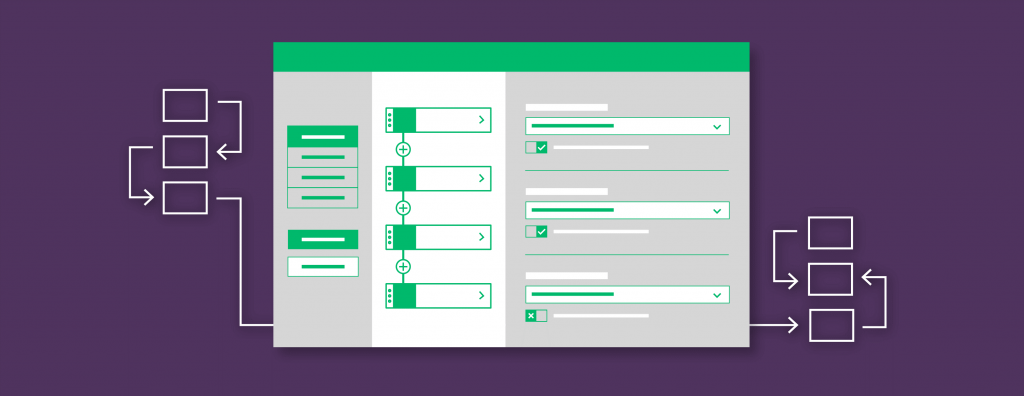
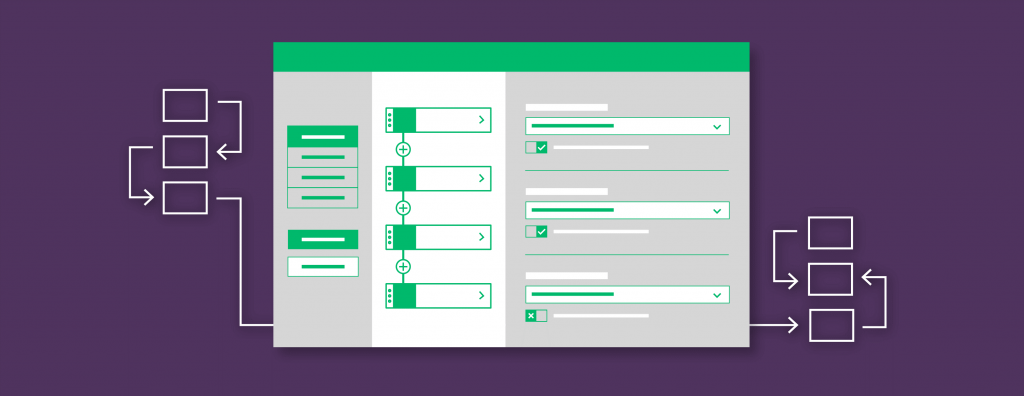
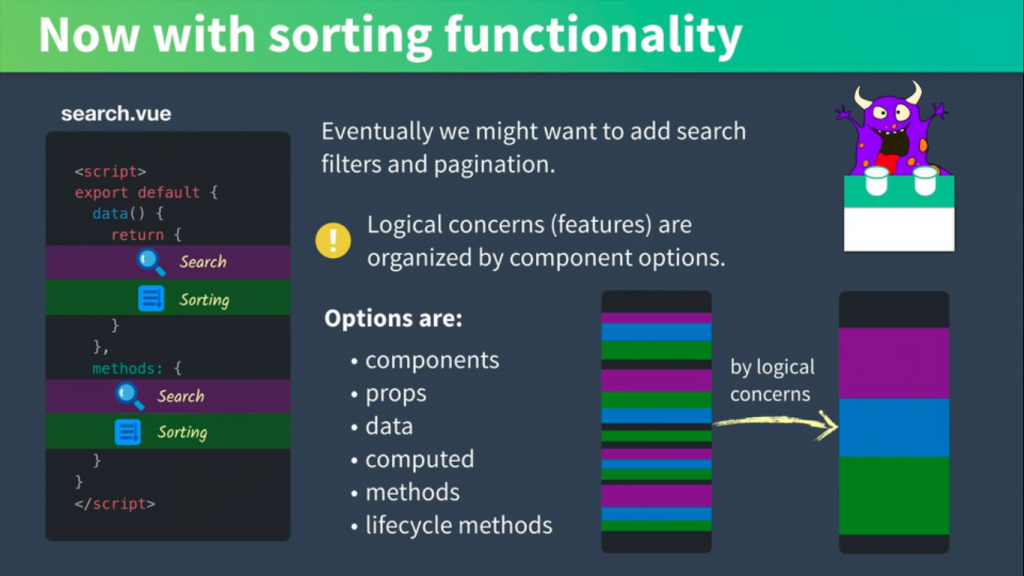
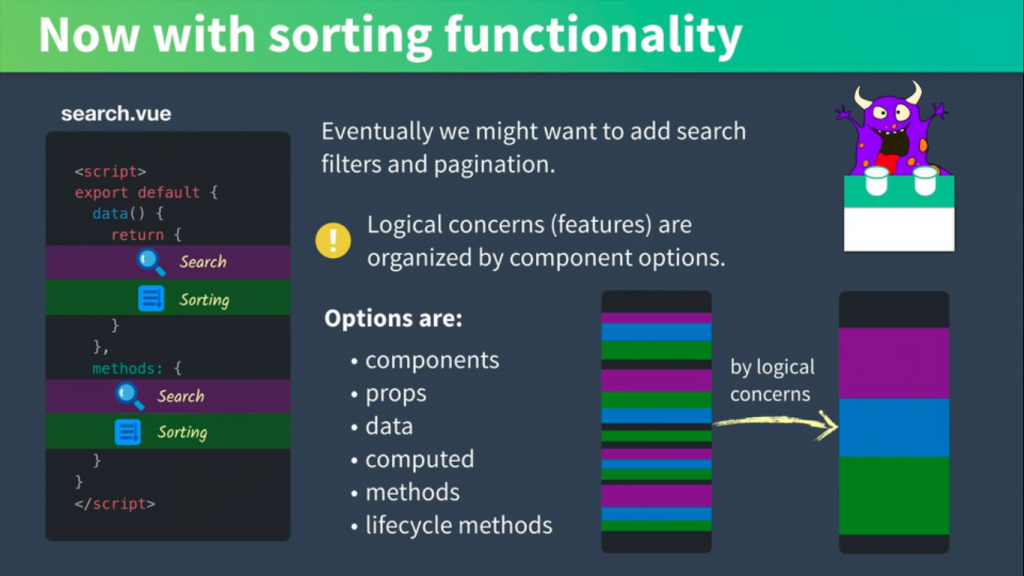
Para solucionar estos problemas es que se introduce la principal característica de Vue JS 3, la API de composición. Esta consiste en darle un orden lógico, con una nueva sintaxis, a los componentes creado (juntándolos por las opciones de composición que existen (componentes, props, de datos, computados, métodos y métodos de ciclos de vida).


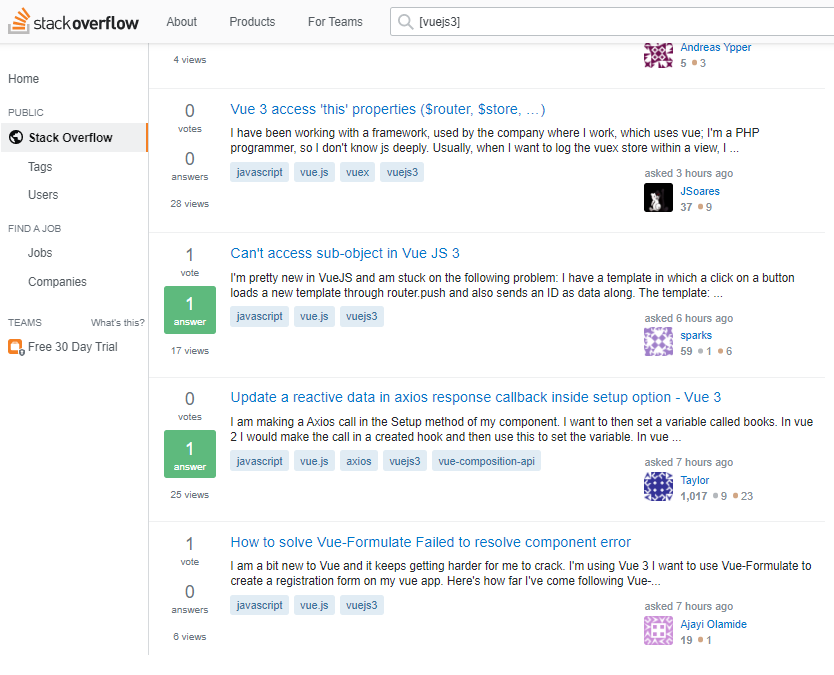
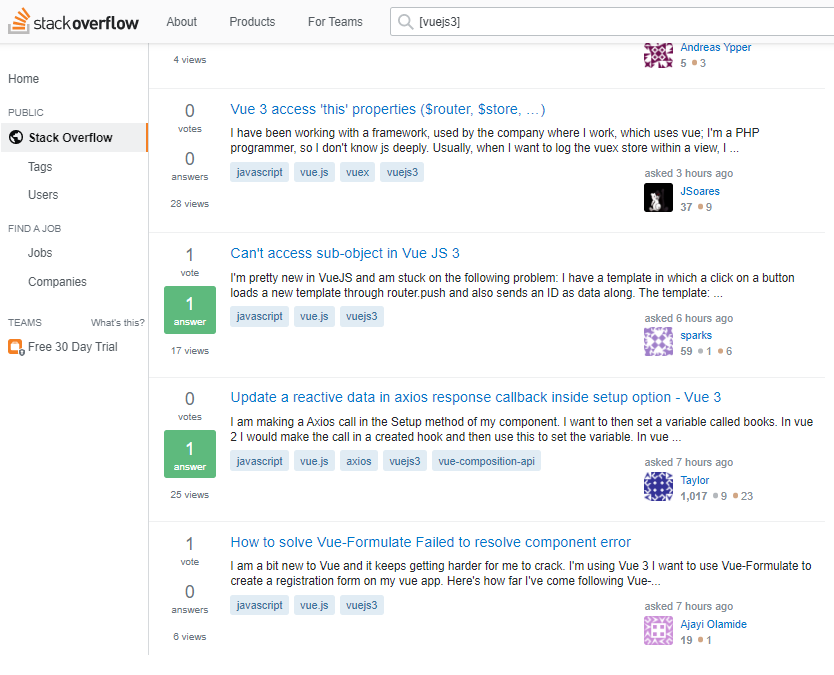
Ahora bien, las actualizaciones que integra más y nuevas características principales, sobre todo si hablamos de una nueva sintaxis, puede generar una complicación para muchos de sus usuarios en términos de las novedades que hay que aprender. A los 2 meses de su lanzamiento, sitios de pregunta y respuesta para compartir conocimientos de programación, tales como Stack Overflow, dentro del escenario de uso de Vue JS que tiene que ver con su nuevo funcionamiento de reutilización de información, se han llenado de preguntas (que aún no reciben respuestas por parte de la comunidad) pero precisamente, es la flexibilidad el atributo principal que hace de Vue, el framework preferido por muchos desarrolladores enfocados en interfaces funcionales y amigables para usuarios en aplicaciones web. Vue JS 3 ofrece una nueva sintaxis y nuevos métodos, pero de todas formas puede seguir siendo empleado bajo vías tradicionales, por lo que, si usas Vue JS 3, no es obligación que aprendas a utilizar sus nuevas características.


Vue JS 3 está aún fresco y sus usuarios todavía está empezando la curva de aprendizaje de sus novedades (que según asegura el lenguaje, es de un es un proceso ágil), por lo que aún no es determinable bajo la opinión pública qué tan ventajosa sean sus nuevas funcionalidades para trabajar con JavaScript así que lo que queda aún es experimentar para aprender.
Si te interesa saber más acerca de programación, particularmente JavaScript y Vue JS, te invito a revisar otros artículos de nuestro blog relacionados al lenguaje ya mencionado, como por ejemplo “JavaScript: su importancia en la web actual”. Y si quieres adentrarte aún más en este océano te recomiendo que revises nuestra carrera de Desarrollo Front-End en la que podrás desarrollar un primer proyecto de aplicación web funcional usando Vue JS como framework.
Artículos relacionados
Recibe los artículos más leidos y beneficios especiales de nuestra academia
Empieza a trabajar en los roles digitales mejor pagados
Fórmate de manera práctica, e intensiva, con sesiones en vivo de forma flexible y efectiva. Te acompañamos desde que partes hasta que encuentras trabajo.


Próximo Inicio: 4 de marzo de 2025







