Primero que todo, ¿Qué es AngularJS? Según la wikipedia AngularJS o simplemente Angular, es un framework de JavaScript de código abierto, mantenido por Google, que se utiliza para crear y mantener aplicaciones web de una sola página. Su objetivo es aumentar las aplicaciones basadas en navegador con capacidad de Modelo Vista “Whatever” (MVW), en un esfuerzo para hacer que el desarrollo y las pruebas sean más fáciles.
En palabras simples, Angularjs sirve para poder crear páginas web dinámicas que son de “una sola página”, esto quiere decir de que no se tendrá que cargar constantemente la página web y se traduce en una mejor experiencia para el usuario. Además entrega una estructura familiar para poder trabajar en MVC.
Teniendo ya claro que es AngularJS, ahora nace la pregunta, ¿Por qué aprender y si vale la pena hacerlo?
1. Popularidad
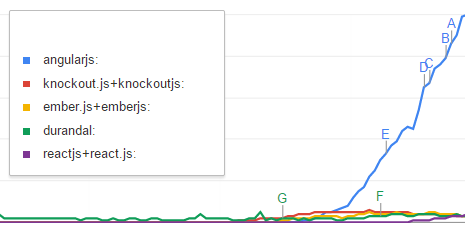
JavaScript tiene varios frameworks, y entre los más populares que se podrían comparar con Angular son Ember y React. Analizando su tendencia de popularidad en Google, podemos ver que Angular en conjunto con React han ido aumentando de manera importante sus búsquedas, siendo más popular Angular.
2. AngularJS Gets Rid of Ritual and Ceremony
Picture Credit: Piotr Siedlecki
Angular te entrega 2-way data binding, esto entrega la posibilidad al desarrollador de poder ligar los datos que se muestran en las vistas con algún modelo que tengas desarrollado. Para explicarlo de maneras simples, si creas un campo de texto y le asignas el modelo X, luego en la vista asignas que se visualice el modelo X, cuando el usuario comience a escribir sobre este campo de texto, automáticamente se actualizará en la vista. La manera de escribir esto es la siguiente:
|
1 |
<span style=”font-family: consolas;”><input data-ng-model=’synchronizeThis’/><span>{{synchronizeThis}}</span></span> |
Como puedes ver solo agregamos un atributo ng-model al campo de texto y, más adelante, creamos una etiqueta span que contendrá la propiedad que asignamos al campo de texto. De esta manera, cada vez que el usuario realice un cambio en el campo de texto, este se verá reflejado en la etiqueta span.
Esta funcionalidad puede ser muy provechosa!, como puedes ver podemos actualizar nuestro modelo desde la vista y, automáticamente, se actualizará la vista, realizando un ciclo vista->modelo->vista, donde la vista puede actualizar el modelo y el modelo puede actualizar la vista.
Ahora, veamos un caso más practico para esta funcionalidad. Por lo general lo que querremos hacer es traer datos desde el servidor y esos asignarlos al modelo, de esta manera actualizaremos la vista en cuanto la carga de datos desde el servidor se haya realizado. Esto es muy práctico al momento de desarrollar ya que no tenemos que desarrollar métodos que actualicen la vista cuando los datos se hayan cargado.
3. AngularJS maneja dependencias
La inyección de dependencias es algo que se utiliza cada vez más en el día a día del desarrollador, simplifica el testing de nuestras aplicaciones y nos permite encapsular los servicios que estemos utilizando dentro de nuestras funciones y controladores. Existen otras librerías como RequireJS y commonJS que nos ayudan a controlar las dependencias, de manera que se soliciten y no contaminen nuestro global scope (window) y nos ahorremos los problemas de shadow-variables. Sin embargo AngularJS ya viene con una solución de inyección de dependencias, por lo que no es necesario utilizar librerías externas para el manejo de estas dependencias. Esto presenta una gran ventaja para el testing pero también para las SPA.
Para el testing de nuestras apps, angular nos permite dividir nuestra aplicación en pequeños módulos de desarrollo, los cuales pueden ser requeridos a lo largo de toda nuestra aplicación para facilitar la reutilization de código logrando que nuestro código sea cada vez más DRY. De esta manera también podemos inyectar mocks a nuestros controladores y servicios (como $http) y emular respuestas desde el servidor, para asegurarnos que nuestro código esté manejando las excepciones que queremos que maneje. No sólo esto angular también nos entrega la posibilidad de realizar testing E2E.
Las SPA cargan sus dependencias on-demand, esto quiere decir que a medida que vayamos necesitando nuestras dependencias, estas se irán inyectando en nuestro código, por lo que ya no debemos preocuparnos de variables globales que puedan cambiar durante el tiempo. Sólo debemos preocuparnos del estado y/o datos con los que esté operando nuestra aplicación.
4. Permite a desarrolladores hacer expresiones declarativas de UI y reduce efectos colaterales
Todos estamos de acuerdo que mientras más declarativa sea nuestra UI más fácil será para un diseñador tener que aprender la tecnología y, por ende, el desarrollador puede dedicarse más al desarrollo de la aplicación y el diseñador a la parte visual. AngularJS presenta herramientas muy declarativas que permiten mostrar al usuario los datos, dentro de estas herramientas se tienen las directivas. Las directivas son una herramienta muy importante a la hora de desarrollar en angular, ya que, cuando queremos mostrar un listado, no escribiremos un for, map, foreach en javascript, si no que crearemos un tag HTML como cualquiera y se agregará un TAG ng-repeat. Este tag nos permite iterar nuestros datos y mostrarlos en pantalla sin necesidad de librerías externas o utilizar los tediosos foreach, map, for, while, etc. Además, al ser HTML plano da una sensación familiar al momento de desarrollar, después de todo, es HTML con funciones extras!
Cuando tenemos que mantener sistemas grandes, este tipo de construcción de vistas reduce los side-effects comparativamente con otras librerías. Si tomamos el ejemplo de jQuery, un flujo normal para un listado sería realizar un llamado ajax, luego del llamado ajax crear una plantilla dentro de nuestro javascript utilizando for o map, devolver un string, seleccionar el id o class de nuestros elementos HTML y reemplazar completamente todo el contenido del HTML con nuestro listado. Esto claramente puede traer efectos secundarios como por ejemplo, ¿que pasa si el usuario también estaba modificando otra cosa del listado?, ¿donde se maneja el estado de nuestra aplicación?, para estas y otras interrogantes, angularJS nos entrega las respuestas con su forma de manejar las vistas.
5. AngularJS le gusta el testing *DD
Realmente no importa si te gusta utilizar TDD, BDD o cualquier metodología de testing con “apellido DD” (o correctamente dicho, desarrollo orientado al …). AngularJS provee de las herramientas para realizar dichos testing. Hoy ya es sabido de que el testing es una parte muy importante al momento del desarrollo ya que nos ahorra correcciones a futuro, y con a futuro me refiero a cuando nuestro código se encuentra en producción. ¿Alguna vez han estado desarrollando, el testing lo obvian por motivos de tiempo que, irónicamente nos ahorra bastante tiempo, y luego cuando se encuentran en la marcha blanca, paso a producción, testing de la aplicación, se extiende demasiado el desarrollo debido a que las funcionalidades no eran las esperadas?, ¿Alguna vez te ha tocado ver código sin tests escritos? La principal ventaja que nos entregan los tests al momento de desarrollar, además de entregarnos a nosotros como desarrolladores que entendimos correctamente el requerimiento, es que nos proporciona documentación de que es lo que se quiere desarrollar o que es lo esperando del controlador X o función X. En mi propia experiencia, cuando te encuentras en el “mundo ideal” (y digo ideal porque sólo me ha ocurrido una vez dentro de mi vida como ingeniero y desarrollador), el equipo de desarrollo es reducido (2-4 personas), todos utilizamos patrones conocidos o documentados por nosotros mismos (por ejemplo, un publish/suscriber), tenemos nociones de la longitud que tiene que tener una acción o función y también tenemos separadas las distintas capas del negocio en distintos tipos de servicios. Por ende, encontrar errores, realizar debugging, mantener o extender este código se convierte en una tarea más simple, por lo que puedes dedicar el 20% de tu tiempo a leer código y el 80% restando a escribir o modificarlo. Para todo el resto de los casos, estos tiempos cambian a 70% leyendo y 30% manteniendo. Esto es debido a que no se posee documentación de lo escrito, se desconocen patrones, o suceden cosas como querer encontrar esa función que entrega el formato del tiempo correcto según un formato X definido internamente por la compañía y no puedes ver ningún include de esta función y tampoco se encuentra un archivo con el nombre de esta función y si buscas a lo largo de todo el proyecto tienes más de 500 coincidencias de definición de la función.
Con testing no te diré que no tendrás estos mismos problemas, pero si se reducirán bastante y tendrás mejores tiempos de respuesta al momento de mantener código.
AngularJS te provee de las herramientas necesarias para poder realizar testing a tu aplicación con los patrones estándares del mercado.
6. AngularJS permite el desarrollo masivo en paralelo.
Al entregarte una estructura de trabajo MVW (similar al MVC), puedes permitir que los distintos equipos de trabajo se dediquen a funcionalidades distintas, controladores distintos y/o vistas distintas sin que se los distintos desarrolladores y diseñadores se pisen la cola, por lo que realizar merge o rebase es bastante más simple, dejando el historial de GIT limpio, fácil de volver y fácil de leer.
7, AngularJS disponibiliza el trabajo diseñador<->desarrollador.
Esto ya lo conversamos antes, pero merece tener un apartado exclusivo para el ya que, ¿a quien no le gusta poder trabajar en paralelo y que al momento de integrarse todo simplemente funcione? Recordemos la manera de trabajar de AngularJS es generando vistas a las cuales se les asigna un modelo, por lo que podemos generar un “contrato” con diseño especificando cual es el nombre que tendrán las variables al momento de disponibilizarse a la vista mediante la variable $scope. Si definimos una interfaz con las variables name, last_name y age, los diseñadores sabrán que los nombres de las variables que deben utilizar son name, last_name y age. Además nosotros podríamos no guardar el dato age en base de datos, pero si guardar la fecha de nacimiento del usuario, entonces nosotros podemos calcular la edad del usuario y asignarla a la variable age, quedando disponible sin necesidad de que este dato exista en nuestros registros.
8. AngularJS Gives Developers Controls.
Una queja común que se escucha cuando te mueves a MVC desde otro patrón es: ¿que puedo hacer con todos esos controladores?
Lamentablemente una práctica utilizada comúnmente es sobrepoblar los controladores de las aplicaciones, lo que no permite la reutilización del código de nuestra aplicación y, por ende, nos vemos escribiendo una y otra vez las mismas funciones o haciendo copy/paste en el mejor de los casos. Sin embargo podemos ver reutilización de código en AngularJS con sus plugins, al igual que jQuery y otras librerías. Es importante mencionar que todo lo que se escribe en AngularJS puede eventualmente ser catóico si no conocemos las principales reglas de la programación, pero AngularJS nos provee de todas las herramientas y documentación para que todo nuestro código sea reutilizable en el tiempo y por ende, mantenible y extendible.
Además, AngularJS nos provee de una extensión que le enseña a nuestro HTML distintos trucos, algo que personalmente le digo “brujerías” o “magia negra”. Ya que en una simple línea, le decimos que es lo que tiene que hacer, pasando la data mínima y, de pronto, tenemos un slider, acordeón, calendario o lo que nos imaginemos funcionando y siendo perfectamente reutilizable dentro del mismo proyecto o en otros. A esta “brujería” la llamaremos Directivas. Las directivas nos proveen de otros beneficios además del antes mencionado:
Son testables
Se pueden trabajar en paralelo.
Se pueden declarar en la UI
Participan de la inyección de dependencias
9. AngularJS Ayuda al desarrollador a manejar el estado.
El estado!, una parte tan importante y tan delicada de nuestra aplicación. Javascript es un lenguaje muy libre, en el cual podemos hacer virtualmente todo lo que queramos, podemos utilizar distintos patrones, manipula el DOM, ejecuta llamados asíncronos y pueden realizarse en paralelo o secuencias sin utilizar más que sólo un thread, pero esto tiene un costo alto!, el ser un lenguaje tan libre el estado de nuestra aplicación puede quedar repartido en cualquier lado!, en una variable común, en una variable global, en un objeto gigante con miles de anidaciones o, en el mejor de los casos y si somos ordenados, puede tener una estructura lógica sin replicar data y ordenado conceptualmente. AngularJS nos entrega herramientas para poder manejar el estado de nuestra aplicación y que esta tarea no sea tediosa ni difícil.
10. Soporta Single Page Applications
En el caso de que te lo perdiste, angularJS soporta las SPA. Las SPA poco a poco se convierten en un estándar del mercado pero, ¿porque es esto?, te comentaré en pocas líneas que significa tener una SPA:
Tu página se demora menos en cargar entre distintas acciones que realice el usuario ya que no se le pide al servidor que renderice el template una y otra vez, esto es realiza en el mismo cliente y, en lugar de realizar una petición de, supongamos que de 2MB, sólo le pedirás la data a utilizar al servidor, lo cual por lo general es bastante menor a un template, por lo que estaremos hablando de un par de kilos de bytes. Comparativamente perfectamente podemos esperar que la data a pedir al servidor no supere los 200kb.
No refresca el explorador web al usuario, todos conocemos esos sitios web que cuando realizamos click sobre algún link, lo que hace es que genera una petición al servidor, este renderiza una plantilla y la plantilla completa es enviada al servidor, imagina que esto se realiza cada vez, por lo que cada vez se piden archivos JS, CSS y, finalmente, los HTML.
Se ejecuta en el lado del cliente, la principal ventaja de esto es que nuestro cliente se verá desatorado de lógica de negocio, realizando validaciones sobre nuestros recursos en lugar de ejecutar costosas tareas que saturen el servidor. Por lo que nuestro servidor podrá servir a más usuarios, esto entrega un ahorro en costos también! Y lo más importante, el usuario ni nota esta carga extra, después de todo, es normal pensar que los usuarios de internet ahora tengan dispositivos de al menos 2 núcleos, y ni hablar de los teléfonos celulares!
Conclusión
Ya conocías AngularJS y querías confirmar que debes aprenderlo? Espero que estos puntos te hayan aclarado un poco, no lo conocías y querías ver que framework elegir para desarrollar? Con AngularJS no te vas a equivocar, entrega muchísimas herramientas para que nuestro trabajo desarrollando en el día a día sea más fácil y fructífero, su comunidad es muy grande y sólida, su documentación muy extensa, plugins hay prácticamente para todo y, si ya venías de un framework MVC ya sea en front end o backend, te sentirás muy familiar y tu curva de aprendizaje será apaciguada.
Artículos relacionados
Recibe los artículos más leidos y beneficios especiales de nuestra academia
Empieza a trabajar en los roles digitales mejor pagados
Fórmate de manera práctica, e intensiva, con sesiones en vivo de forma flexible y efectiva. Te acompañamos desde que partes hasta que encuentras trabajo.


Próximo Inicio: 4 de marzo de 2025