Hola, En este artículo vamos a desarrollar un reloj en HTML, CSS y Javascript. Para hacer el desarrollo necesitaremos un editor de texto como Sublime Text o Atom (ambos se pueden descargar gratuitamente) y para realizar las pruebas un navegador como Google Chrome o Firefox.
Para crear este reloj en HTML, CSS y Javascrip vamos a necesitar 3 archivos, uno HTML para mostrarlo, otro CSS para darle algo de estilos y por último un archivo js para programar la funcionalidad necesaria.
Comenzaremos creando un archivo llamado index.html, lo abrimos en el editor de nuestra preferencia, escribimos la estructura básica HTML más cinco etiquetas <p> para mostrar nuestro reloj en HTML.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="pHoras"></p>
<p>:</p>
<p id="pMinutos"></p>
<p>:</p>
<p id="pSegundos"></p>
<script type="text/javascript" src="main.js">
</script>
</body>
</html>Nuestras etiquetas <p> tienen identificadores id para poder modificarlas más tarde desde nuestro archivo javascript.
También necesitamos crear un archivo javascript llamado main.js el cual ya estamos cargando en el index.html
Luego abrimos el archivo main.js que acabamos de crear y escribimos el siguiente código javascript:
function ActualizarHora(){
var fecha = new Date();
var segundos = fecha.getSeconds();
var minutos = fecha.getMinutes();
var horas = fecha.getHours();
}Declaramos una función llamada ActualizarHora, que más adelante va a ser la encargada de que nuestro reloj en HTML, CSS y Javascript avance.
Dentro de la función utilizaremos una instancia del método Date() y le asignaremos a una variable llamada fecha, que se encarga de retornar la hora, fecha y zona horaria de nuestra computadora, por ejemplo en este momento a mi me retorna lo siguiente Mon Apr 25 2016 17:52:10 GMT-0300 (CLT)
, pero lo que nosotros necesitamos es extraer solamente horas, minutos y segundos.
Para lograrlo utilizaremos los métodos getSeconds(), getMinutes(), getHours() que nos entrega Date().
(más información de los métodos de Date() en http://www.w3schools.com/jsref/jsref_obj_date.asp)
function ActualizarHora(){
var fecha = new Date();
var segundos = fecha.getSeconds();
var minutos = fecha.getMinutes();
var horas = fecha.getHours();
var elementoHoras = document.getElementById("pHoras");
var elementoMinutos = document.getElementById("pMinutos"),
var elementoSegundos = document.getElementById("pSegundos");
}El siguiente paso consiste en obtener los elementos del DOM para luego modificarlos, para eso ocuparemos document.getElementById el cual devuelve un elemento del DOM en base al id.
Con el elemento en una variable, ahora podemos proceder a modificar dinámicanete el contenido, esto lo podemos lograr con el método .textContent.
Veamos un ejemplo sencillo, si escribimos:
elementoHoras.textContent = "JAVASCRIPT ES GENIAL"Dará como resultado:
<p id="viculoHoras"> JAVASCRIPT ES GENIAL </p> junto con modificar dinámicamente el HTML.
Ahora utlizaremos lo aprendido para poder cambiar la hora:
function ActualizarHora(){
var fecha = new Date();
var segundos = fecha.getSeconds();
var minutos = fecha.getMinutes();
var horas = fecha.getHours();
var elementoHoras = document.getElementById("pHoras"); var elementoMinutos = document.getElementById("pMinutos");
var elementoSegundos = document.getElementById("pSegundos");
elementoHoras.textContent = horas;
elementoMinutos.textContent = minutos;
elementoSegundos.textContent = segundos;
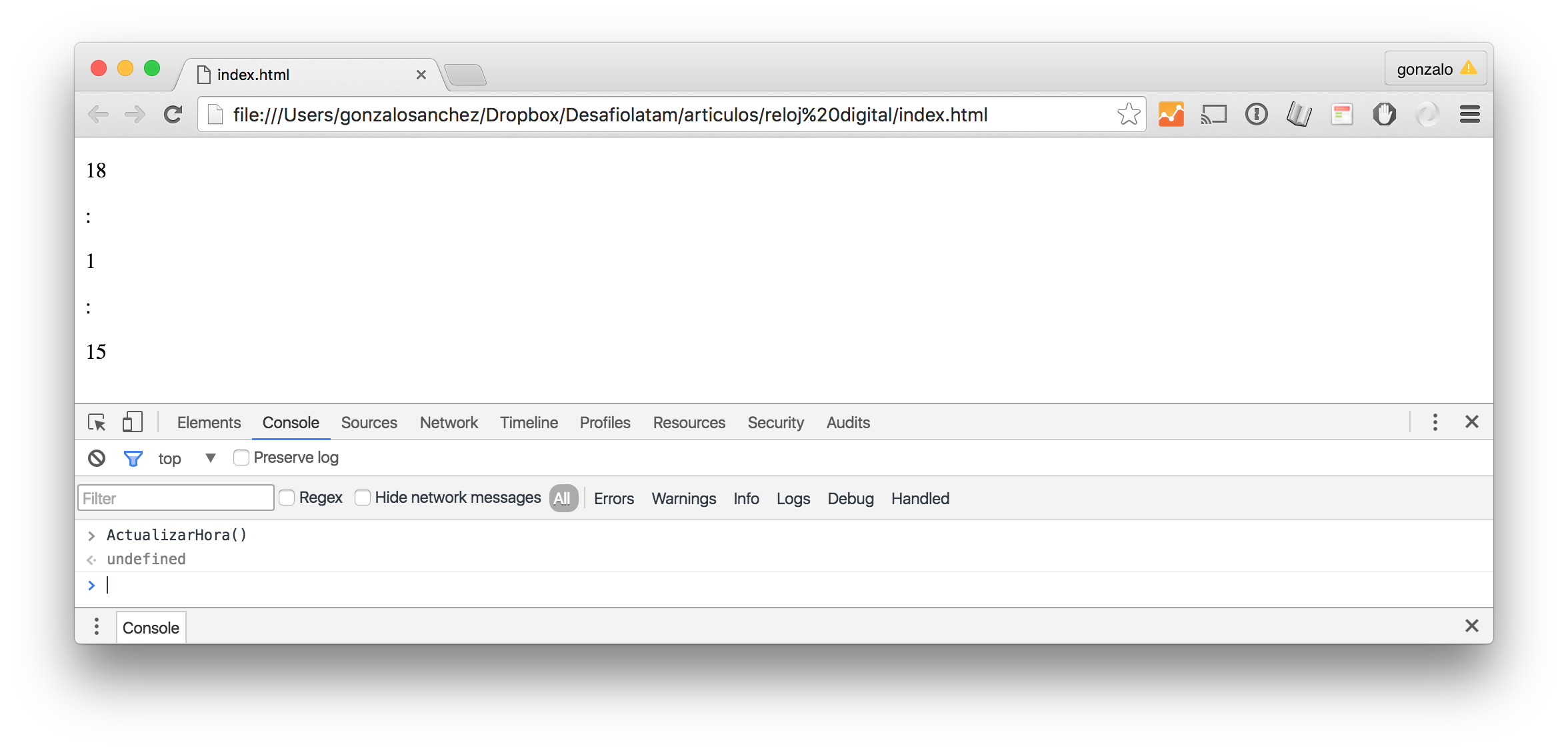
}Para probar nuestro reloj en HTML, CSS y Javascript podemos simplemente llamar al método ActualizarHora() desde el inspector de elementos de nuestro navegador.
Nos gustaría que la hora del reloj avance, setInterval() es un método de javascript que nos resultara muy útil para esto.
El método setInterval() recibe 2 parámetros, el primero una función o una expresión, la cual será evaluada cada vez que se completen los milisegundos que especifiquemos en el segundo parámetro (1000 ms = 1s), entonces si queremos que ActualizarHora() se ejecute cada 1 segundo para que nuestro reloj en HTML, CSS y Javascript avance naturalmente, debemos poner el siguiente código por fuera de la función ActualizarHora()
setInterval(ActualizarHora,1000);Ahora vamos a agregar nuestra última funcionalidad los mensajes dependiendo de la hora. Para lograrlo agregaremos la siguiente etiqueta HTML en el archivo index.html después de los segundos y antes del script.
<section id="contSaludo"></section>Para evaluar las horas a la cual se mostraran los mensajes dentro del javascript, vamos a ayudarnos de los if en el documento main.js
function ActualizarHora(){
var fecha = new Date();
var segundos = fecha.getSeconds();
var minutos = fecha.getMinutes();
var horas = fecha.getHours();
var elementoHoras.textContent = document.getElementById("pHoras");
var elementoMinutos = document.getElementById("pMinutos");
var elementoSegundos = document.getElementById("pSegundos");
var pSaludo = document.getElementById("contSaludo");
elementoHoras.textContent = horas;
elementoMinutos.textContent = minutos;
elementoSegundos.textContent = segundos;
if (horas >= 8 && minutos >= 1 && horas < 12) {
pSaludo.textContent = "buenos días";
}
if (horas >= 12 && minutos >= 1 && horas < 19) {
pSaludo.textContent = "buenas tardes";
}
if (horas >= 19 && minutos >= 1) {
pSaludo.textContent = "buenas noches";
}
}
setInterval(ActualizarHora,1000);Declaramos la variable pSaludo, y la vinculamos con nuestra nueva etiqueta HTML con document.getElementById(contSaludo
);, igual como lo hicimos para mostrar la hora.
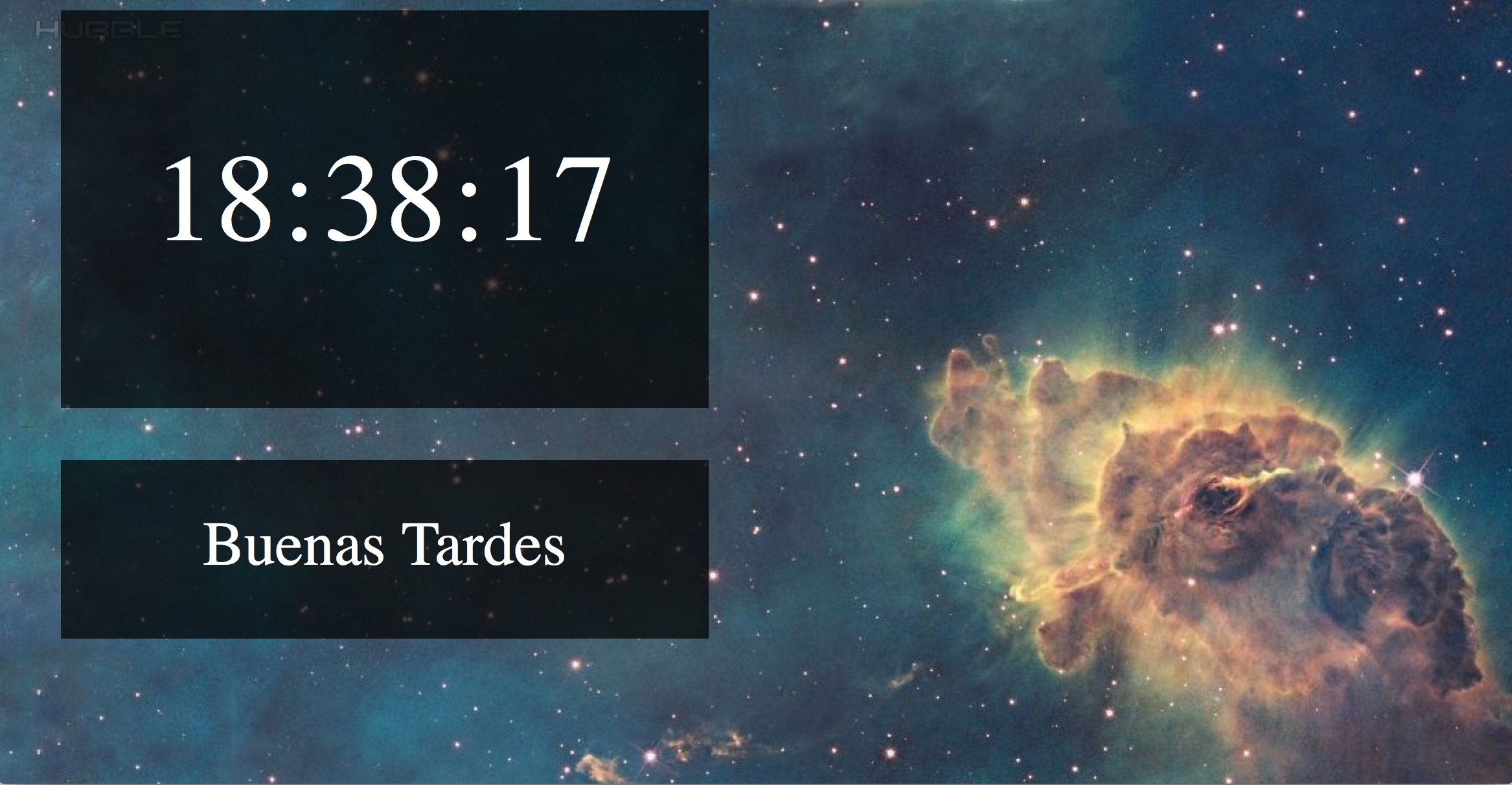
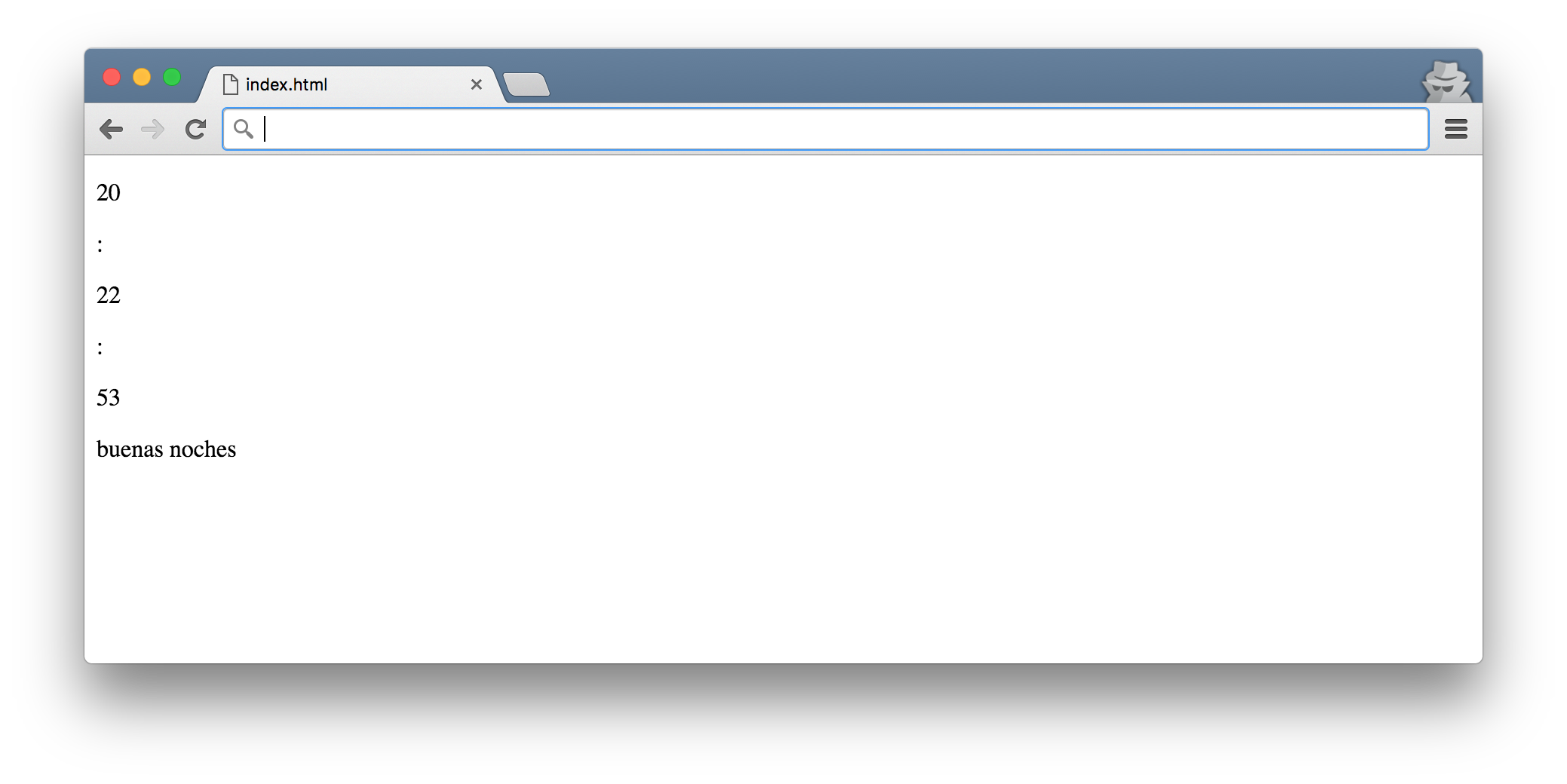
Finalmente podemos ver el resultado:
Parte 2: Dando estilo a nuestro reloj digital
Ya tenemos un reloj funcional, pero algunos estilos CSS harán que quede mucho mejor:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title></title>
</head>
<body>
<section id="contReloj">
<p id="pHoras"></p>
<p>:</p>
<p id="pMinutos"></p>
<p>:</p>
<p id="pSegundos"></p>
</section>
<section id="contSaludo"></section>
</body>
</html>Creamos un documento llamado style.css y lo relacionamos con nuestro index.html con <link rel="stylesheet" href="style.css"> justo dentro de la etiqueta <head> agregamos la etiqueta <section id="contReloj"> sobre la cual vamos a trabajar. Después de abrir style.css incluimos los siguientes estilos dentro del mismo:
@font-face {
font-family: 'code_boldregular';
src: url('code_bold-webfont.eot');
src: url('code_bold-webfont.eot?#iefix') format('embedded-opentype'),
url('code_bold-webfont.woff2') format('woff2'),
url('code_bold-webfont.woff') format('woff'),
url('code_bold-webfont.ttf') format('truetype'),
url('code_bold-webfont.svg#code_boldregular') format('svg');
font-weight: normal;
font-style: normal;
}
*{
font-family: 'code_boldregular';
}
body{
background-image: url(back.jpg);
}
#contSaludo{
background: rgba(0,0,0,.7);
color: #fff;
display: block;
font-size: 3em;
margin: 40px 0 10px 40px;
padding: 40px 0;
text-align: center;
width: 500px;
}
#contReloj{
background: rgba(0,0,0,.7);
display: block;
margin: 0 0 40px 40px;
text-align: center;
width: 500px;
}
#contReloj > p{
color: #fff;
display: inline-block;
font-family: 'code_boldregular';
font-size: 6em;
}
Esto nos dará como resultado un reloj en HTML, CSS y Javascript mucho mas vistoso y agradable a la vista.
En el presente tutorial vimos como desarrollar principalmente la funcionalidad de un reloj con HTML, CSS y Javascrip, se le pueden agregar muchas cosas más, por ejemplo que muestre el día, mes, año, incluir una alarma a cierta hora, etc. Tu pones los límites.
¿Con ganas de aprender más sobre reloj en HTML, CSS y Javascrip?
Conviértete en uno los roles más demandados, y fórmate como desarollador/a Full Stack o Front End, para ello tienes múltiples opciones, todas ellas válidas como: aprender de manera autodidáctas, cursos en línea, bootcamps y/o universidades. En caso de querer bootcamps, acá listado de recomendados.
En caso de que quieres saber directo más información de Desafío Latam, puedes pedir asesoría gratuito por acá por Whatsapp.
Carlos Gómez
Artículos relacionados
Recibe los artículos más leidos y beneficios especiales de nuestra academia
Empieza a trabajar en los roles digitales mejor pagados
Fórmate de manera práctica, e intensiva, con sesiones en vivo de forma flexible y efectiva. Te acompañamos desde que partes hasta que encuentras trabajo.


Próximo Inicio: 4 de marzo de 2025