Con la finalización del primer bootcamp de Android se vienen hartas cosas nuevas, entre éstas que los capos de los egresados muestren sus destrezas. En esta oportunidad Cristian Vidal nos ha traído un tutorial para alivianar el dolor en Windows.
Para hacer el login con Google y Facebook para Firebase hay que obtener unas claves. En Mac y en Linux (Ubuntu específicamente) es super simple. Pero en Windows es medio engorroso. Originalmente este contenido estaba pensado sólo para alumnos, por lo que se hace referencia a la documentación del curso. Pero como alguien que se cambió de Windows a Mac pensé que era buena idea darles una ayuda con este tipo de cosas a todos. Lo que necesitan lo encontrarán más abajo.
Login con Google
Sha1 release
keytool -exportcert -list -v \
-alias -keystore Sha1 Debug Mac/Linux
keytool -exportcert -list -v \
-alias androiddebugkey -keystore ~/.android/debug.keystore
Sha1 Debug Windows
keytool -exportcert -list -v \
-alias androiddebugkey -keystore %USERPROFILE%\.android\debug.keystore
Login con Facebook
Hash Release
keytool -exportcert -alias YOUR_RELEASE_KEY_ALIAS -keystore YOUR_RELEASE_KEY_PATH | openssl sha1 -binary | openssl base64
Hash Debug Mac/Linux
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore | openssl sha1 -binary | openssl base64
Hash Debug Windows
keytool -exportcert -alias androiddebugkey -keystore %HOMEPATH%\.android\debug.keystore | openssl sha1 -binary | openssl base64
Tutorial SHA para Google y Facebook
A continuación pueden ver el tutorial completo, vídeo y más texto para los que le gusta leer. Si se entusiasman también hay un tutorial de login con Twitter en menos de 10 minutos
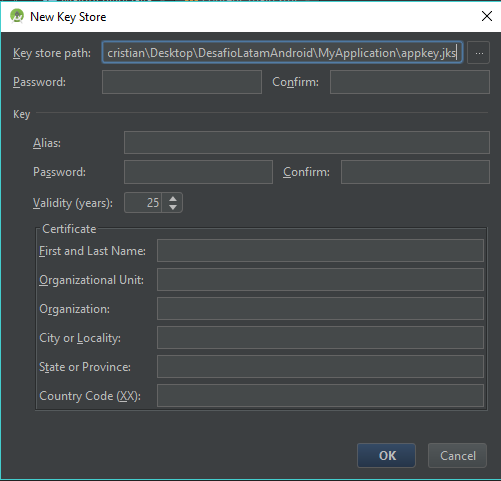
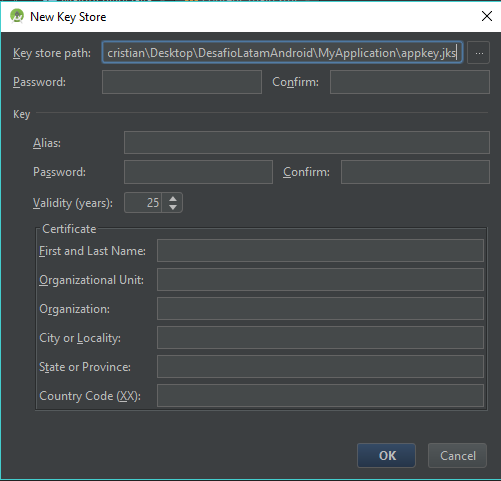
Creación llave jks
El primer pasó y el más importante es crear la llave de nuestra aplicación, esta llave acompañara todo el proceso de autentificación y posterior subida a google play, por lo tanto se debe guardar especial cuidado, en recordar la contraseña, nombre de Alias y ruta de almacenamiento.
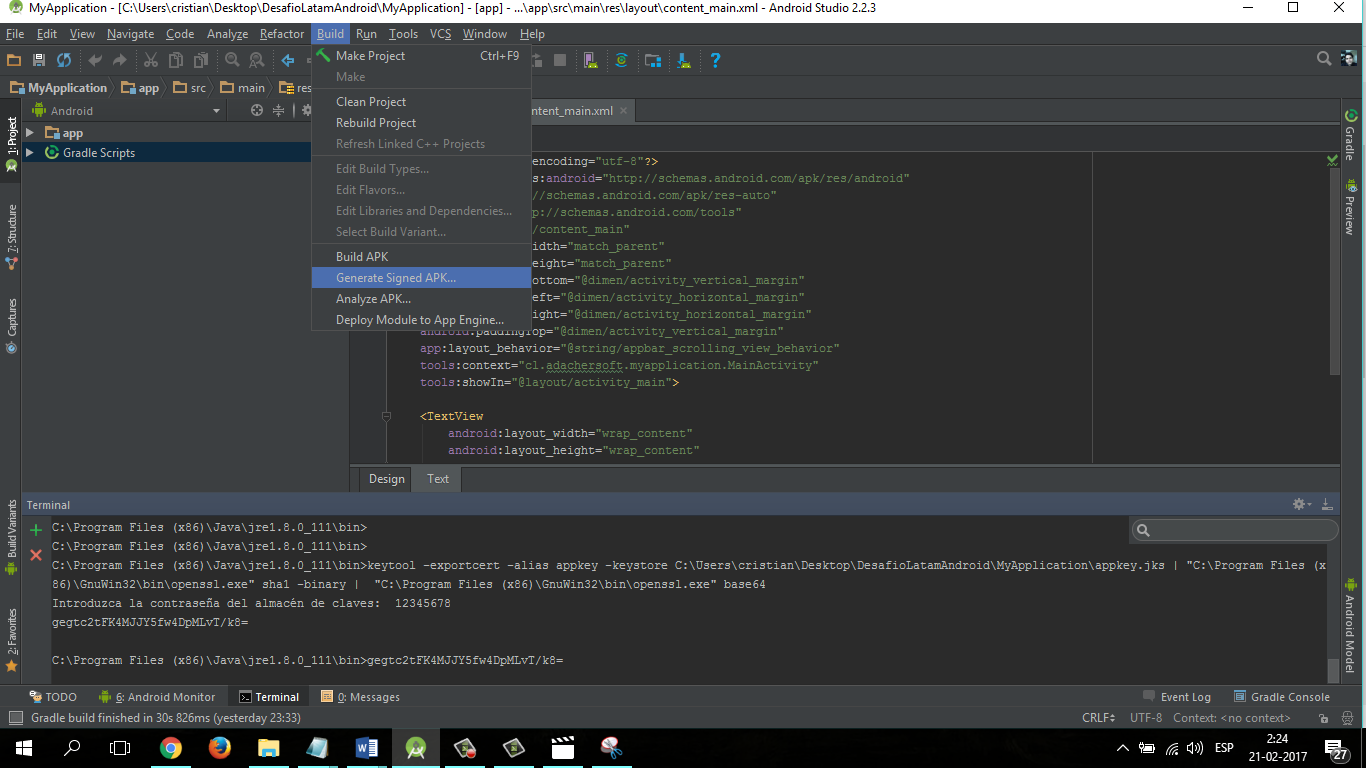
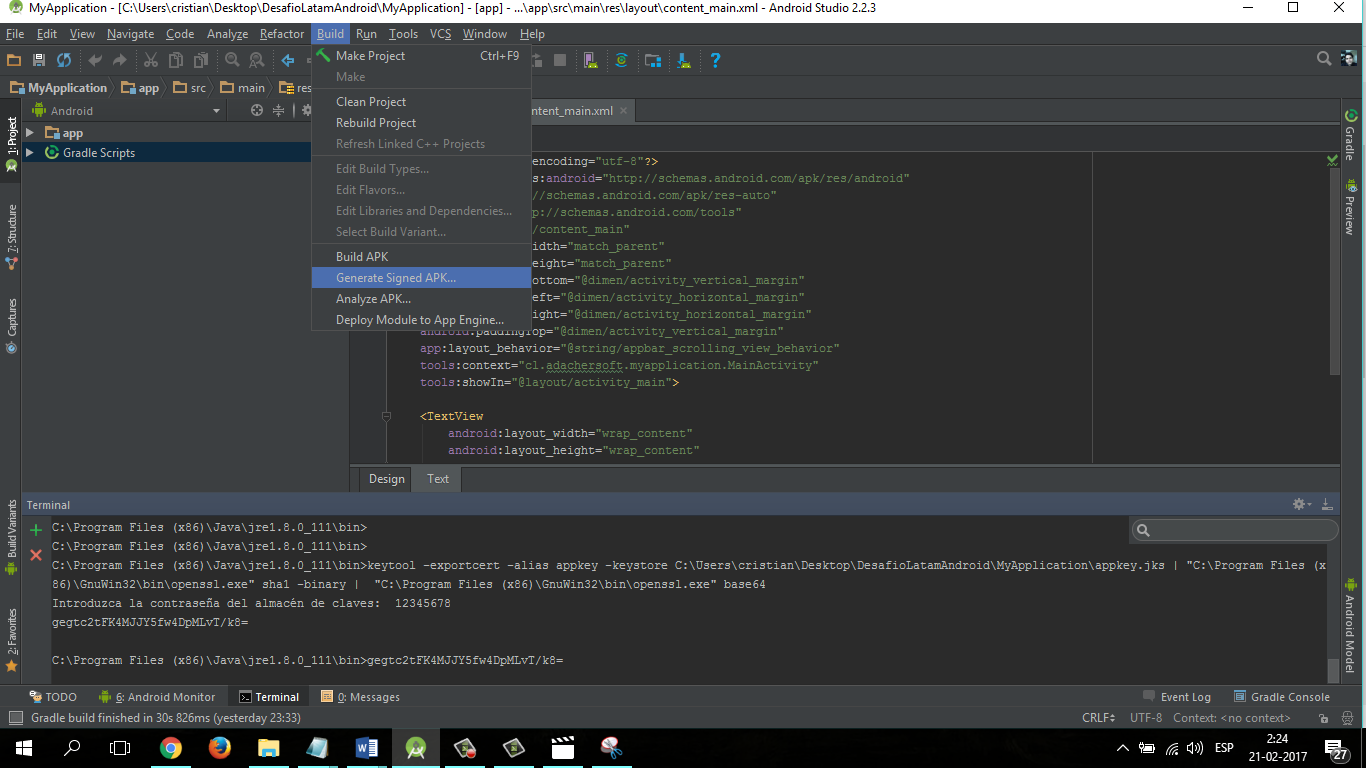
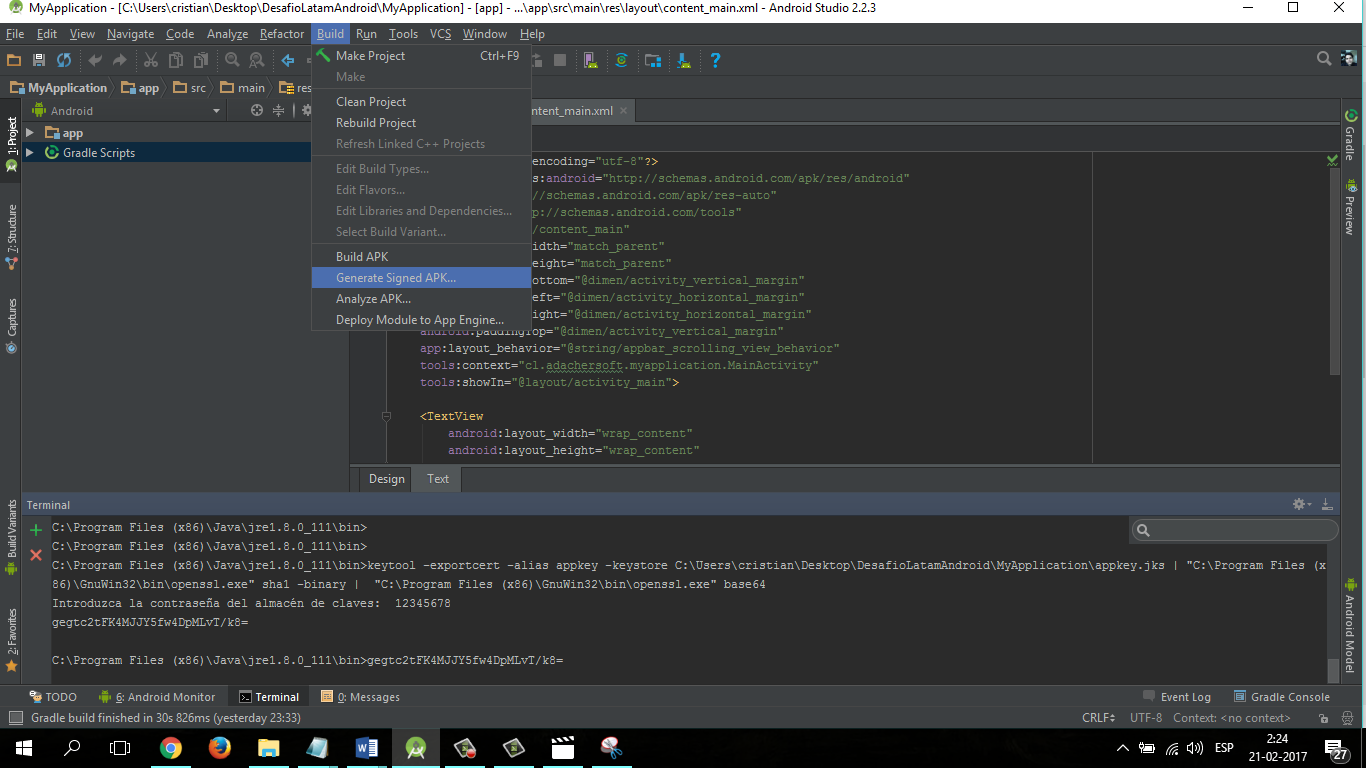
Para obtenerla, debemos utilizar herramientas de Android Studio, menú principal (BUILD), luego “Generate Signed APK”, y continuar ingresando los datos solicitados.




Comandos de obtención SHA1 y SHA256
Las claves SHA, nos permite utilizar google como medio de login para nuestros usuarios, por lo tanto es de vital importancia para las aplicaciones que generemos. Se debe utilizar el siguiente comando:
keytool -exportcert -list -v
-alias <Nombre de la llave> -keystore <Ruta donde está la llave>
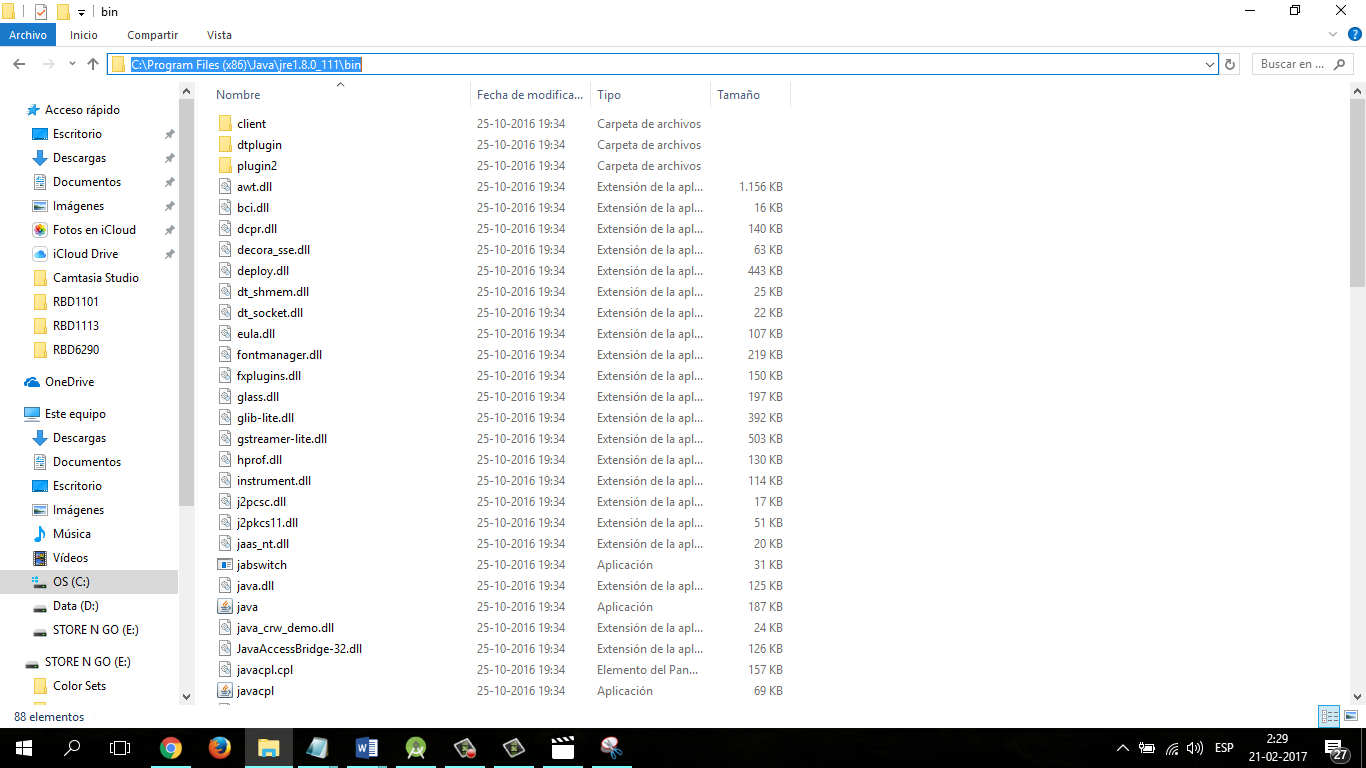
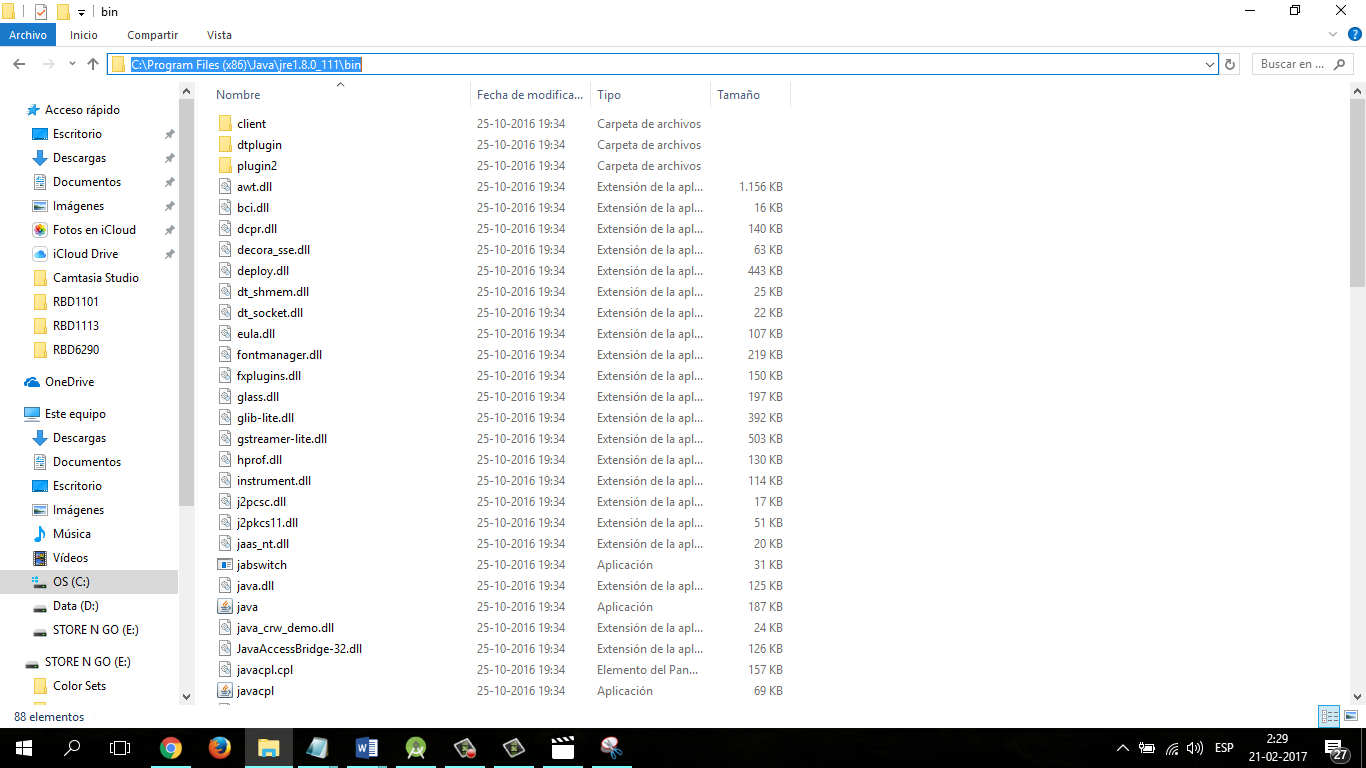
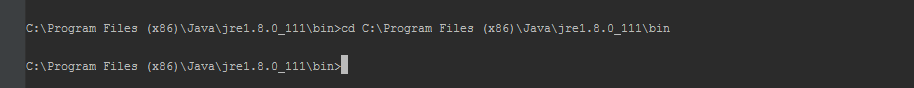
El comando keytool pertenece al SDK de JAVA, por tanto debemos ingresar en la consola la ruta de acceso a la carpeta “bin”, de nuestra última versión de java instalada.


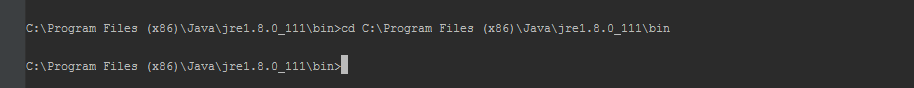
Una vez que sepamos esta ruta debemos ubicarnos dentro de esa carpeta para evitar errores al intentar generar la clave. Para movernos dentro de la terminal de Windows podemos utilizar los comandos “cd” y “cd..”. Lo más simple es copiar la ruta de la carpeta bin y escribir en la consola “cd C:\Program Files (x86)\Java\jre1.8.0_111\bin”


Tener en cuenta que esta ruta puede variar, dependiendo de la versión de JAVA instalada y las configuraciones de instalación de programas de cada equipo.
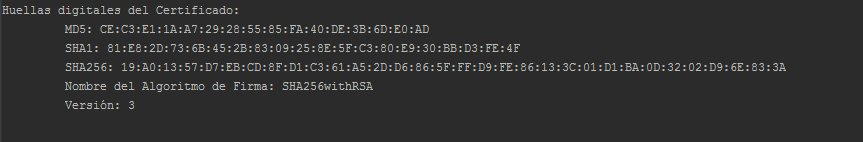
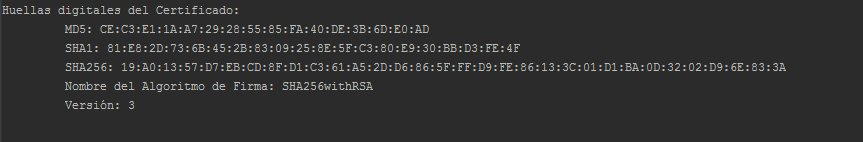
Al ingresar correctamente dentro de la ruta indicada mas el comando con nuestros datos correctos, se nos solicitara el password que le dimos a nuestra llave, luego de esto, obtendremos las claves SHA1 y SHA256 de release.


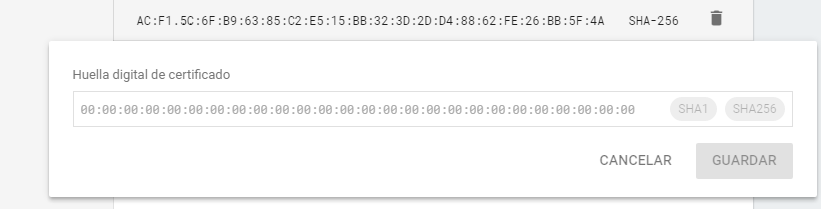
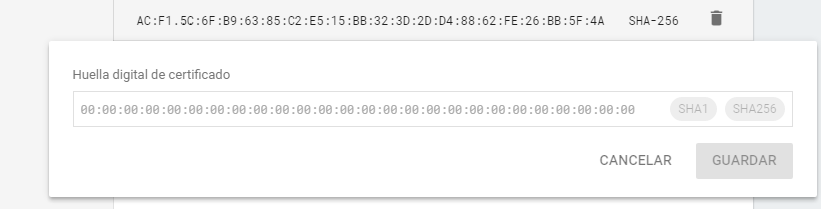
Estas son las claves que debemos ingresar en Firebase, en la aplicación generada y configuración del proyecto.


Obtención de Clave HASH Release y Debug
El HASH Release y Debug está directamente relacionado con permitir Login de usuarios con la red social Facebook, para obtener esta clave se debe realizar un procedimiento parecido al de SHA1, con algunas variantes.
Comando para obtención de clave HASH:
keytool -exportcert -alias YOUR_RELEASE_KEY_ALIAS -keystore YOUR_RELEASE_KEY_PATH | openssl sha1 -binary | openssl base64
Como se puede observar también se deben remplazar el alias y ruta de almacenamiento de nuestra llave, y ejecutar el comando al interior de la carpeta bin, de la versión de java que estemos utilizando.
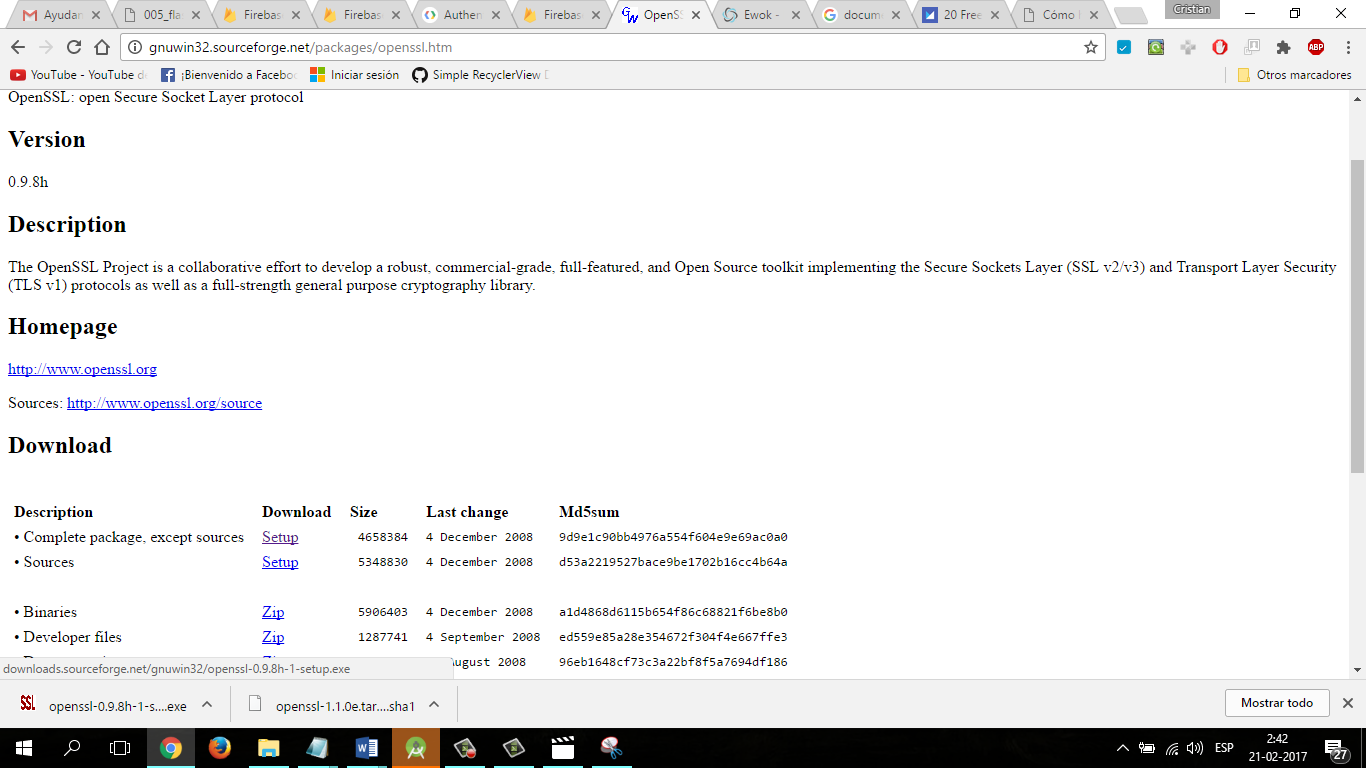
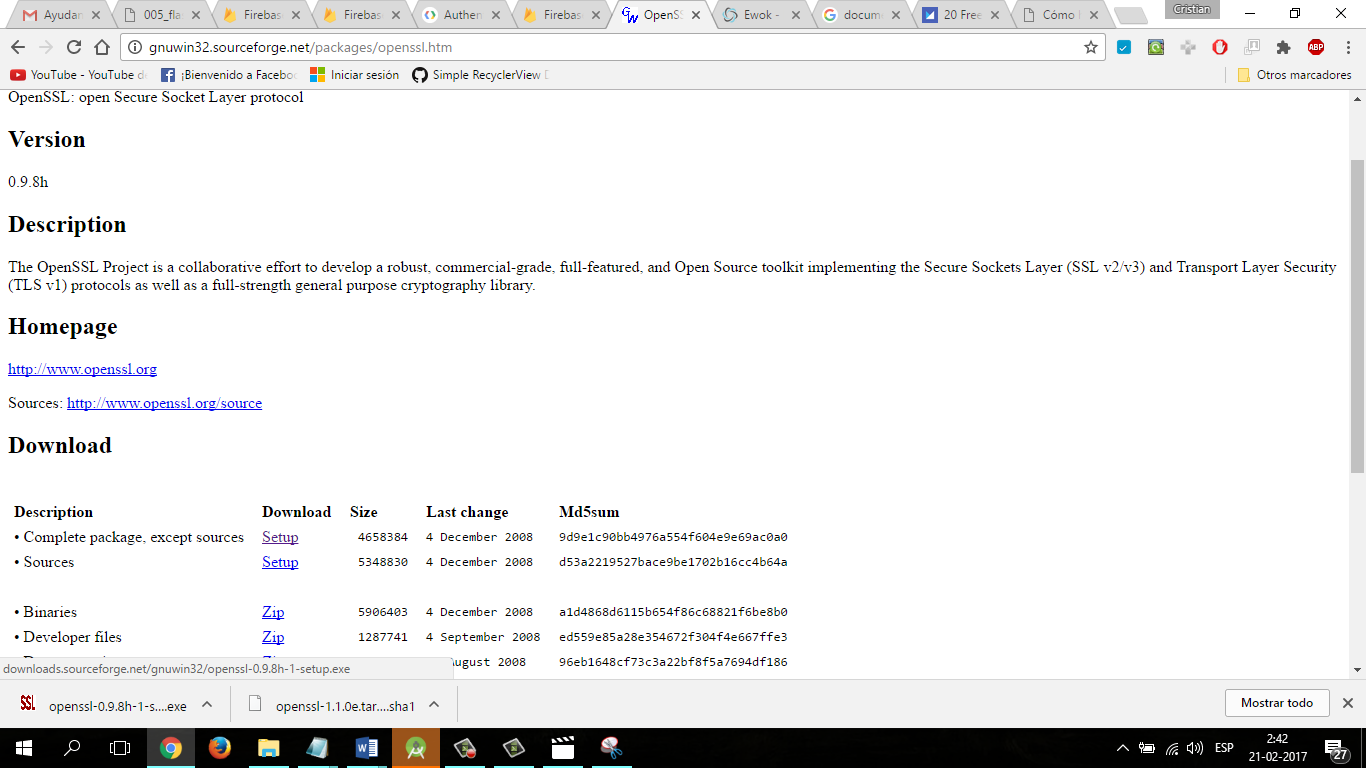
La gran diferencia, es que debemos bajar e instalar una aplicación llamada OpenSLL, como se aprecia en las siguientes imágenes.




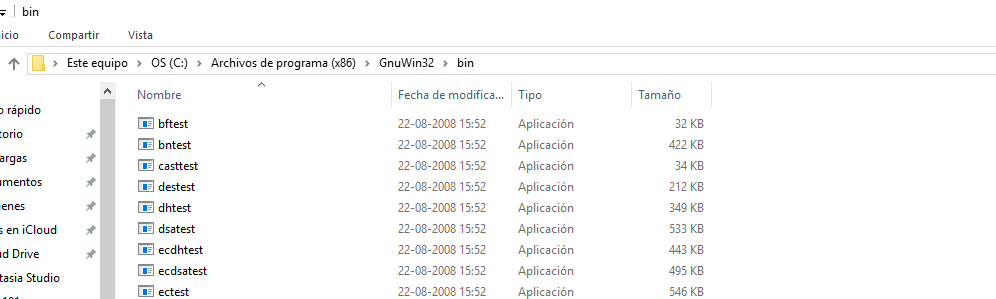
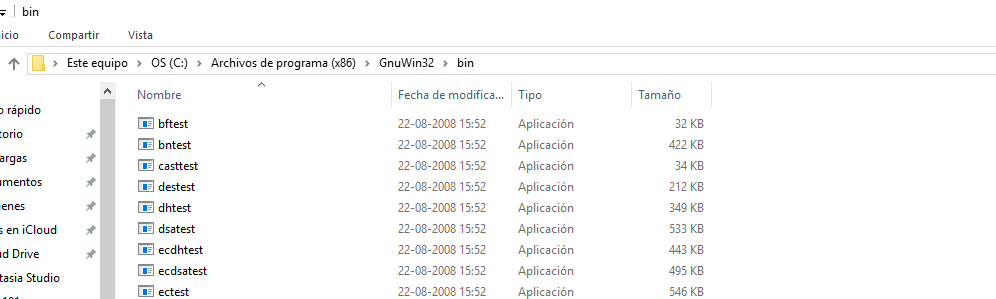
Una vez instalado, debemos observar la ruta donde se almaceno, ya que deberemos llamarla para ejecutar el comando.


Una vez conocida la ruta debemos remplazar “openssl” en el listado de comandos, por la ruta del ejecutable de esta aplicación, por ejemplo:
“C:\Program Files (x86)\GnuWin32\bin\openssl.exe”
Entonces nuestra línea quedaría así:
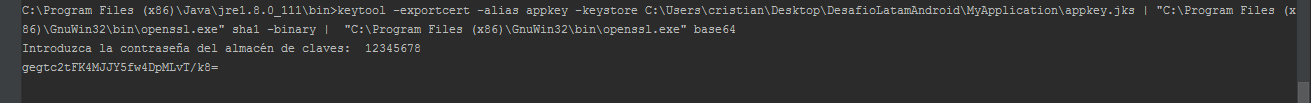
keytool -exportcert -alias YOUR_RELEASE_KEY_ALIAS -keystore
YOUR_RELEASE_KEY_PATH | “C:\Program Files (x86)\GnuWin32\bin\openssl.exe”
sha1 -binary | “C:\Program Files (x86)\GnuWin32\bin\openssl.exe”
base64
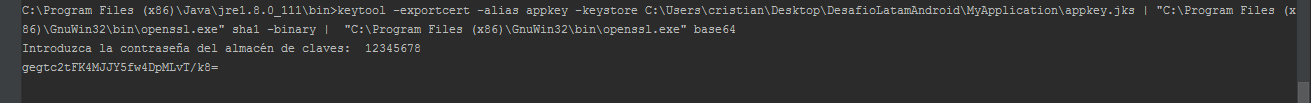
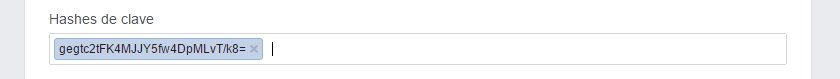
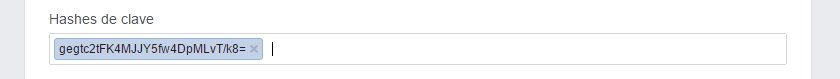
Luego de ingresar el comando, nos consultara el password de nuestra llave, la Ingresamos y nos entregara nuestro HASH, el cual tendremos que ingresar en Facebook Developers.




También es importante saber cómo obtener la clave de Debug, lo que nos permitirá probar aplicaciones, inclusive sin haber generado una llave, los pasos son muy similares, los comandos son los siguientes:
keytool -exportcert -alias androiddebugkey -keystore %HOMEPATH%\.android\debug.keystore | openssl sha1 -binary | openssl base64
Como generaremos una clave de debug, solo debemos remplazar la ruta donde está instalado nuestro OpenSSL, el comando quedaría así.
keytool -exportcert -alias androiddebugkey -keystore %HOMEPATH%\.android\debug.keystore | “C:\Program Files (x86)\GnuWin32\bin\openssl.exe”
sha1 -binary | “C:\Program Files (x86)\GnuWin32\bin\openssl.exe”
base64
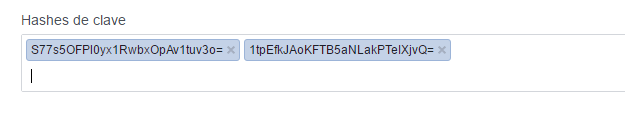
Con esto, obtendremos nuestro hash de debug de 28 caracteres, y también deberemos añadirlo en la configuración de nuestra aplicación en Facebook Developers.
Se recomienda poner los dos hashes, Release y debug.


Erick Navarro
Artículos relacionados
Recibe los artículos más leidos y beneficios especiales de nuestra academia
Empieza a trabajar en los roles digitales mejor pagados
Fórmate de manera práctica, e intensiva, con sesiones en vivo de forma flexible y efectiva. Te acompañamos desde que partes hasta que encuentras trabajo.


Próximo Inicio: 4 de marzo de 2025