Pasada ya la mitad del año, podemos dilucidar cuáles son las tendencias de Diseño Web más populares. Si en algo podemos estar de acuerdo es que éstas tendencias han sido progresivas con los años, muchas de ellas evolucionando paulatinamente de acuerdo a las necesidades de los usuarios y su comportamiento en internet.
Es así que, sin más rodeos te mostramos algunas de las tendencias más populares:
¡ANTES QUE TODO!
A estas alturas, si tu sitio no es responsive estás fuera. Considera esto: Según cifras oficiales de subtel.gob.cl, cerca del 81,2% de la navegación en internet en Chile es a través de un dispositivo móvil ¿Conclusión? Tu sitio web debe responder a diferentes formatos y dispositivos de manera que asegures una buena experiencia de navegación.
Más y más Minimal
¿Recuerdas el menos es más? Pues ya no debería quedar nada! Porque es una tendencia que se ha seguido desarrollando con el pasar de los años hasta el punto de popularizarse y evolucionar junto con el Flat Design, un tipo de diseño plano que finalmente mejora la experiencia de usuario eliminando elementos innecesarios, haciendo más rápida la navegación y aportando simple y llanamente lo que el usuario desea ver.


Tipografías con carácter
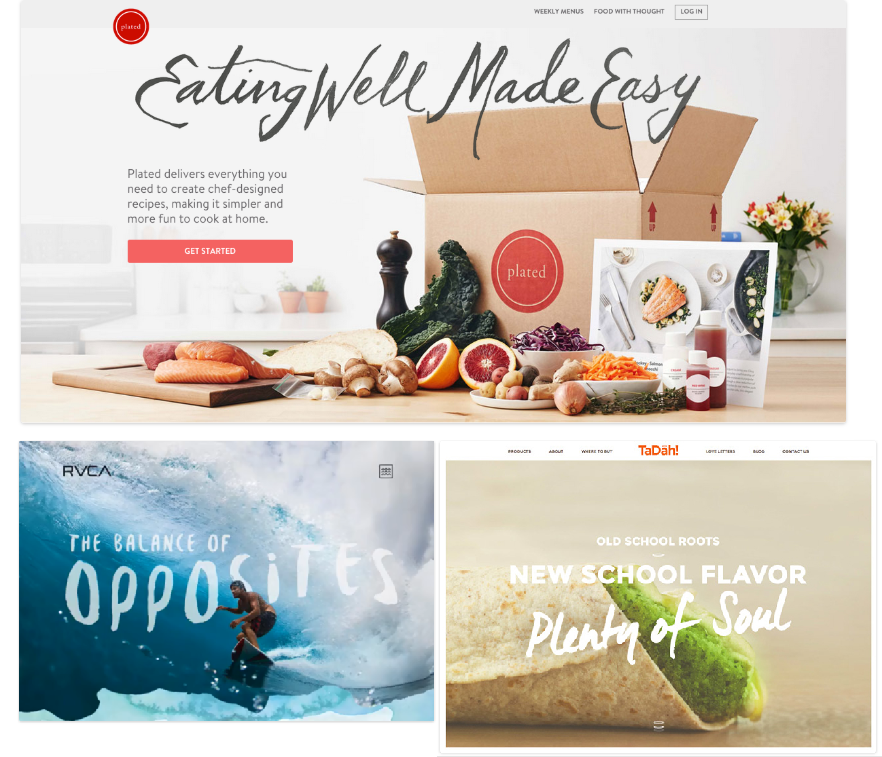
Esas zonas destacadas en tu sitio (como la cabecera), son el lugar perfecto para aprovecharlas con una fuente que aporte atención y complemente con la personalidad de tu web. Desde Handmade hasta tipografías de brushes de gran grosor, son algunas de las tendencias que siguen tomando fuerza. Algunos Ejemplos:
Hero Vs Slider
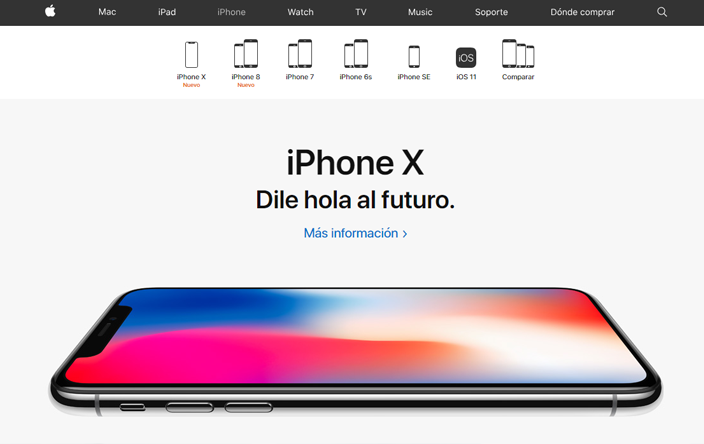
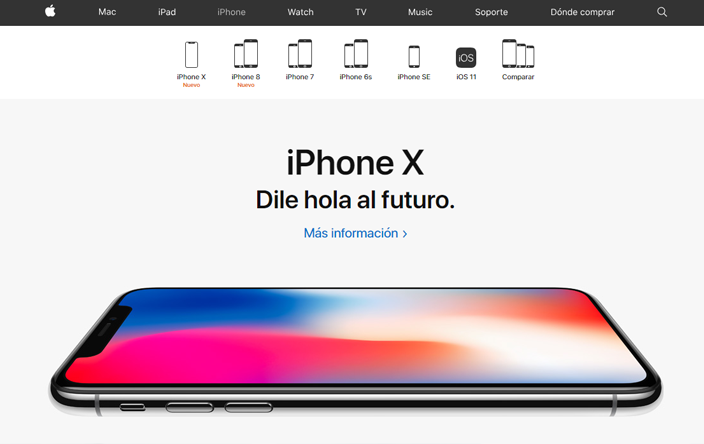
Queremos enfatizar en que Slider sigue siendo una muy utilizada y excelente manera de mostrar imágenes en transición fluida, sin embargo la tendencia minimal con el home terminó evolucionando en lo que conocemos como Hero, una forma de llamar la atención al utilizar imágenes de gran tamaño que llenan por completo el espacio del screen.
La combinación de Hero con grandes tipografías da resultados interesantes:
Botón Ghost
Especiales para complementar el uso de Hero en un sitio, dándole mayor énfasis a la imagen de fondo sin perder la funcionalidad de botón. Simple y elegante.
Scrolling Definitivo
Quién pensaría que ese miedo de hace un par de años de tener un sitio web demasiado extenso se convertiría en una gran oportunidad con la llegada de los smartphones, popularizando las ya conocidas “One page” donde los contenidos del sitio se resuelven en una completa y única página. Al apoyarse de elementos como Parallax, que aportan cierto dinamismo y valor al tedioso scrolling desde tu dispositivo móvil.
Diseño Modular/ Tarjetas
Si existe una forma práctica y simple de mostrar información de una manera heterogénea que además compatibiliza muy bien con el diseño responsive, es a través de tarjetas y módulos. Sumándose a esto y considerando el masivo uso de framewoks que poseen sistemas de rejilla, genera que la preferencia en composición web sea la de agrupar los elementos como parte de una grid, osea, que se construyan a través de filas y columnas.
———————————–
¿Qué te parece? Son algunas de las tendencias más utilizadas y, si al igual que a nosotros, te apasiona el diseño web y quieres aprender a crear una página web autoadministrable y dinámica, entonces te invitamos a dar una vuelta por el curso intensivo Front-End de Desafío Latam, donde puedes aprender todo esto y más ¡Éxito! 😀
Artículos relacionados
Recibe los artículos más leidos y beneficios especiales de nuestra academia
Empieza a trabajar en los roles digitales mejor pagados
Fórmate de manera práctica, e intensiva, con sesiones en vivo de forma flexible y efectiva. Te acompañamos desde que partes hasta que encuentras trabajo.


Próximo Inicio: 4 de marzo de 2025