Un CRM o (Customer Relationship Manager) es una aplicación de software para el apoyo de marketing y ventas.
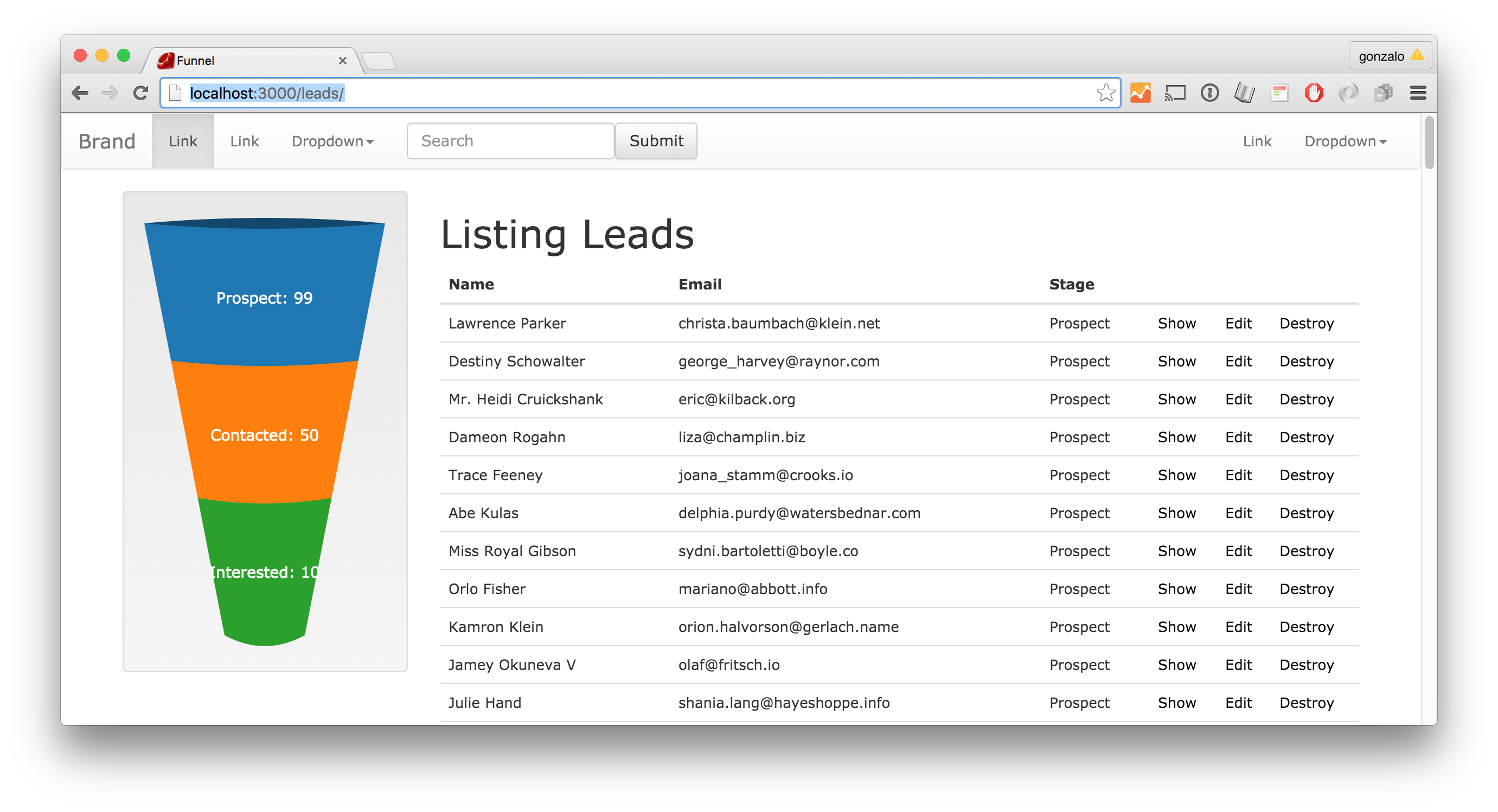
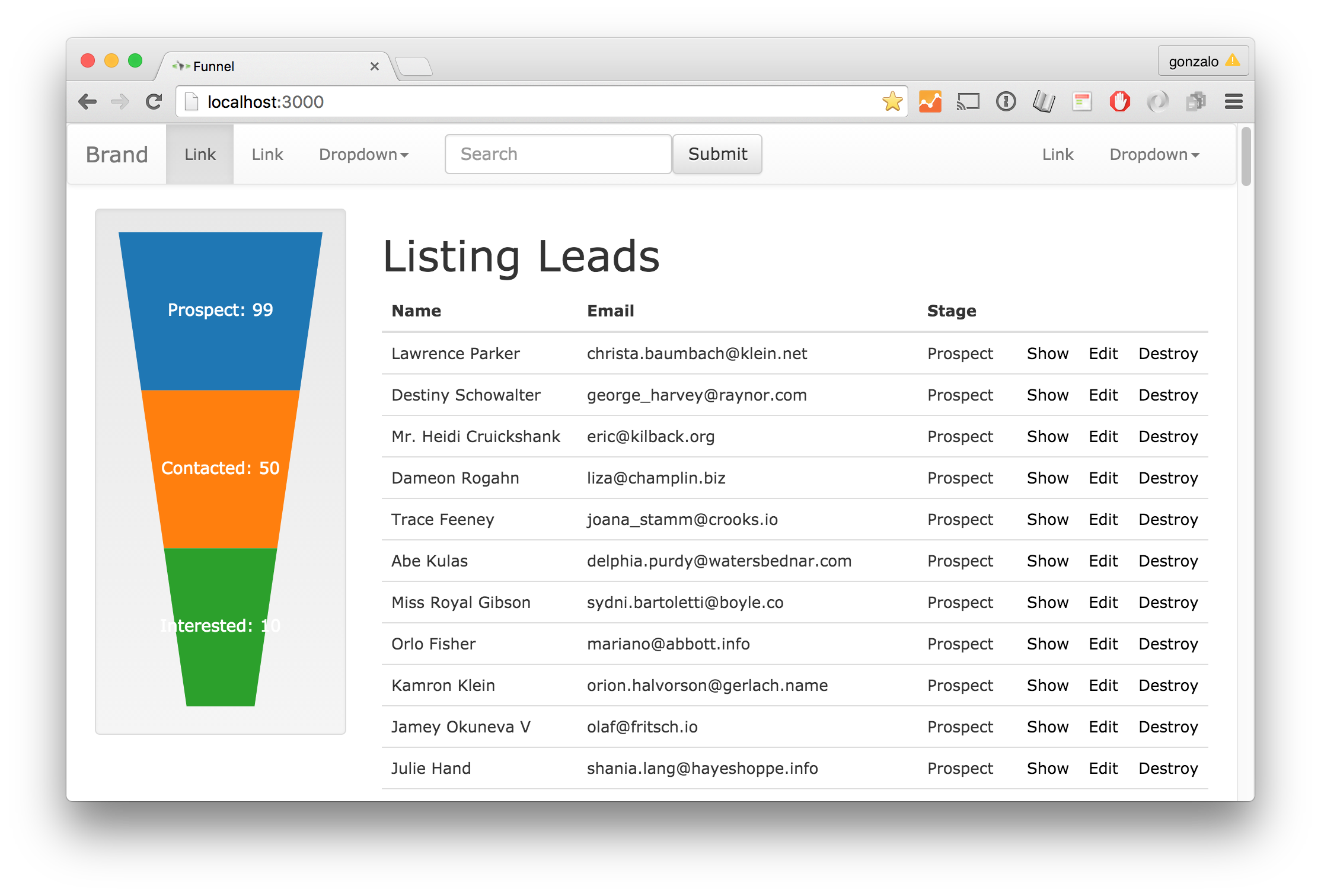
Hay bastantes variantes de CRM, en esta ocasión construiremos uno orientado al funnel de ventas que nos ayude a visualizar a nuestros prospectos, en que etapa de la conversación están, en este tutorial aprenderás como crear un CRM como el que se ve como el en la portada.
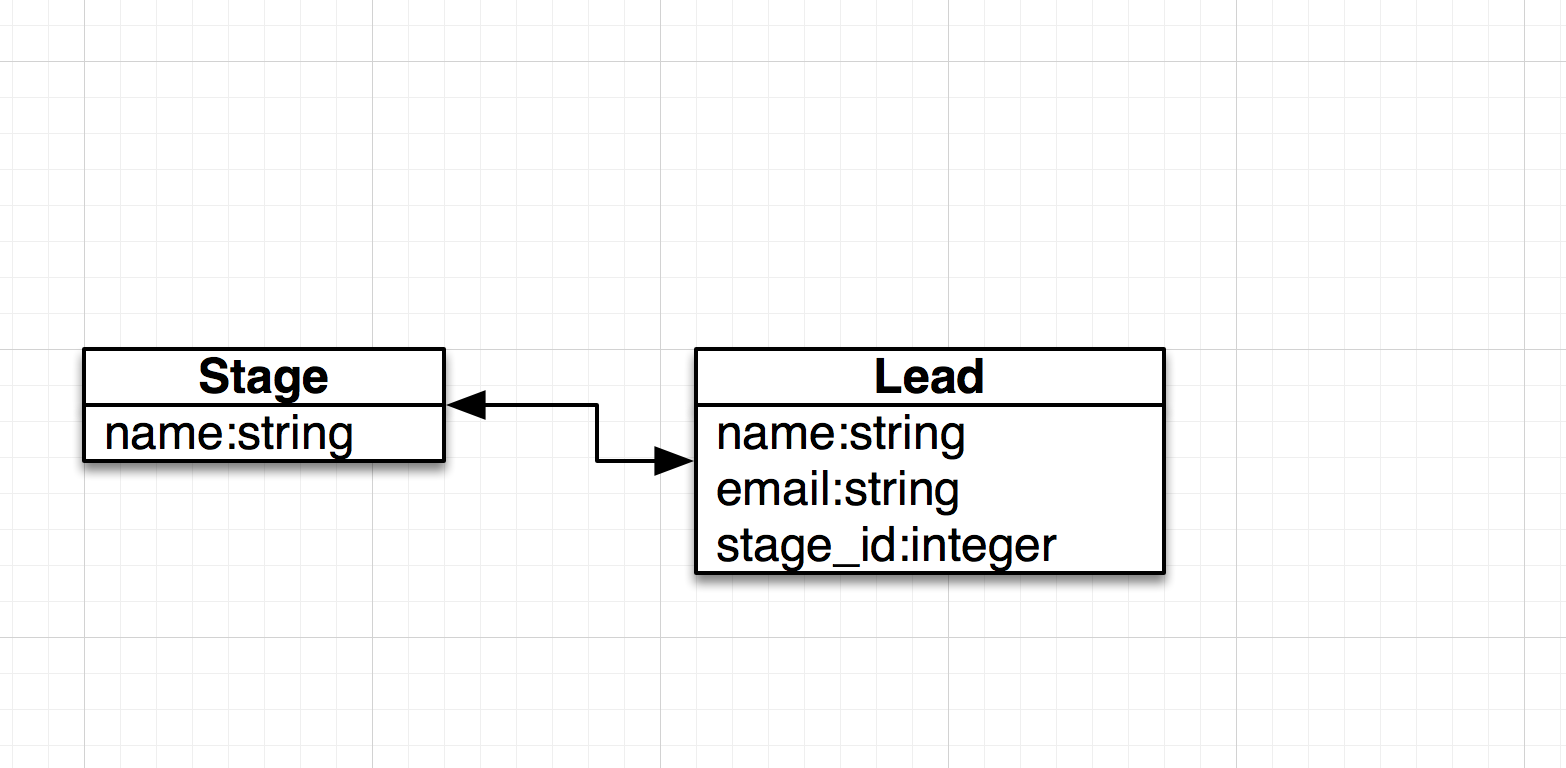
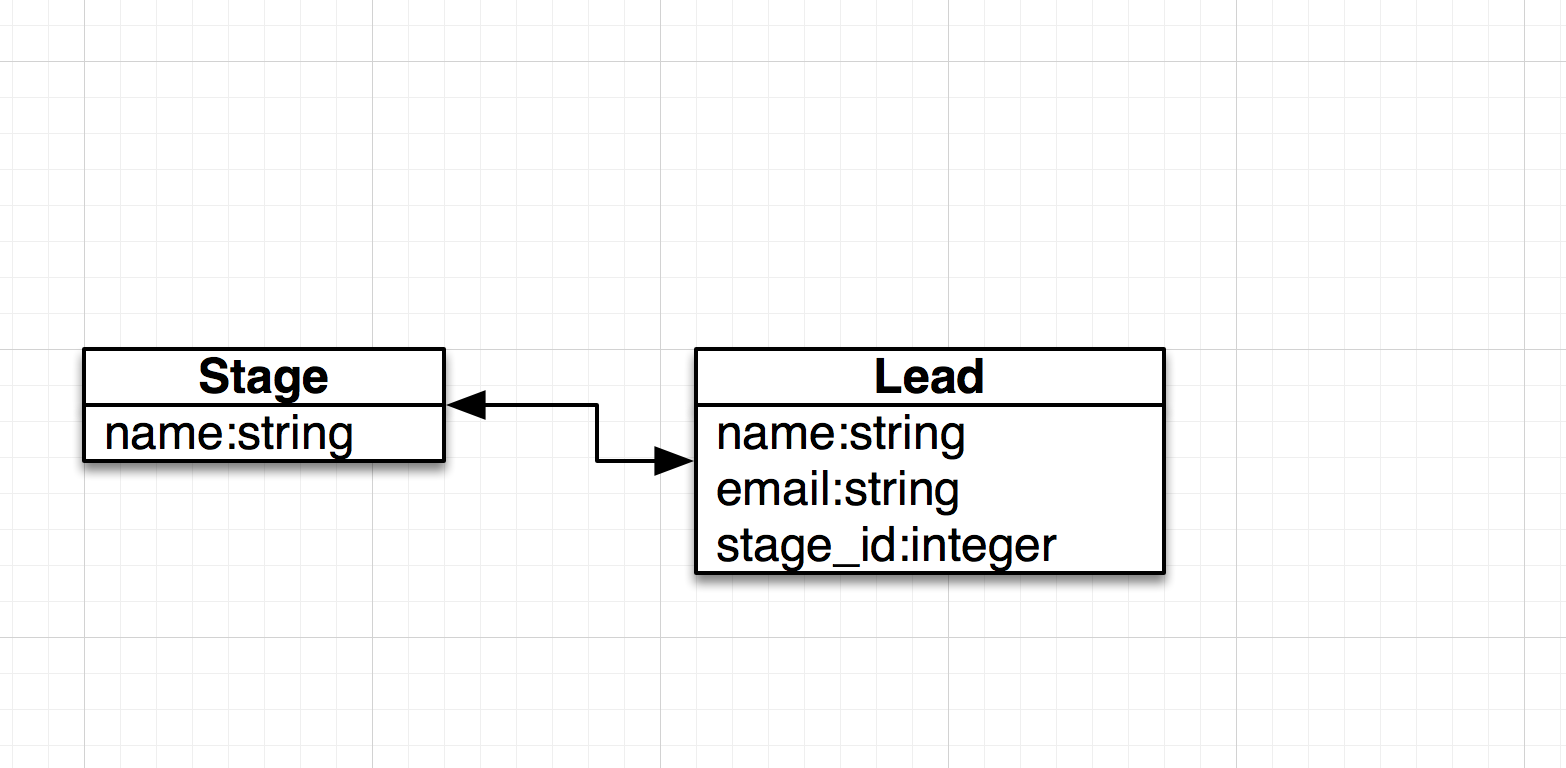
El modelo de datos
Partiremos con un modelo sencillo que resuelva el core del problema, o sea almacenar los usuarios y la etapa respectiva.



Para empezar rápido los crearemos con scaffolds.
Primero el de stage
rails g scaffold stage name:string
luego el de lead
rails g scaffold lead name:string email:string stage:references
Finalmente migraremos la base de datos
rake db:migrate
Agregando datos al modelo
El paso siguiente es tener datos para probarlo, por lo que dentro del archivo seeds crearemos un par de datos falsos para poblar nuestra base de datos y hacer pruebas.
Para agregar datos ocuparemos la gema faker, agregamos al gemfile
gem faker
Luego dentro del archivo seed.rb
Lead.destroy_all Stage.destroy_all s1 = Stage.create(name: "Prospect") s2 = Stage.create(name: "Contacted") s3 = Stage.create(name: "Interested") 100.times do |u| Lead.create(name: Faker::Name.name, email: Faker::Internet.email, stage: s1) end 50.times do |u| Lead.create(name: Faker::Name.name, email: Faker::Internet.email, stage: s2) end 10.times do |u| Lead.create(name: Faker::Name.name, email: Faker::Internet.email, stage: s3) end
La página de inicio
Para configurar la página de inicio iremos al archivo routes.rb
dentro del archivo pondremos
root 'leads#index'
Preparando la página para agregar el gráfico
Primero vamos a pasar la página a SLIM, lo podemos hacer manualmente, copiarlo de aquí, o ocupando el plugin de sublime HTML2SLIM
p#notice= notice
.container
.row
.col-md-3
.well
#funnel data-funnel=@data
.col-md-9
h1 Listing Leads
.table-responsive
table.table
thead
tr
th Name
th Email
th Stage
th colspan=”3"
tbody.leads
= render @leads
br = link_to ‘New Lead’, new_lead_path
Para que la página función con SLIM tenemos que agregar la gema SLIM al gemfile, luego hacer bundle y finalmente reiniciar el servidor.
En lugar de @data pondremos los datos para graficar, y donde dice render @leads se cargará la vista parcial. utilizamos render para mostrar la colección de leads, puesto que después vamos a necesitar actualizarlos vía AJAX y de esta forma es más fácil trabajarlos.
Leads controller
dentro del leads controller en el método index debemos seleccionar los datos para el gráfico, lo que espera d3-funnel es un arreglo del tipo
[["etapa1": 100],["etapa2":50],["etapa3":10]]
Para poder seleccionar estos datos de nuestra base de datos tenemos que hacer un join entre ambas tablas, como solo nos interesa el arreglo y los datos específicos en lugar de los objetos ocuparemos pluck
@data = Lead.joins(:stage).group(:stage_id, "stages.name").pluck("stages.name, count(stages.id)")
Para aprender más sobre group, count y pluck puedes seguir este artículo http://blog.desafiolatam.com/contando-con-rails/
La vista parcial para lead
Crear el archivo _lead.html.slim dentro de la carpeta app/views/leads
tr
td= lead.name
td= lead.email
td= lead.stage.name
td= link_to 'Show', lead
td= link_to 'Edit', edit_lead_path(lead)
td= link_to 'Destroy',lead, method: :delete, data: {confirm: 'Are you sure?'}
Agregando bootstrap
En el archivo application.html.slim (si, lo se, me SLIM) tenemos que cambiar el head por
head
title Funnel
/! Latest compiled and minified CSS
link crossorigin="anonymous" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" rel="stylesheet" /
/! Optional theme
link crossorigin="anonymous" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css" integrity="sha384-fLW2N01lMqjakBkx3l/M9EahuwpSfeNvV63J5ezn3uZzapT0u7EYsXMjQV+0En5r" rel="stylesheet" /
= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true
= javascript_include_tag 'application', 'data-turbolinks-track' => true
/! Latest compiled and minified JavaScript
script crossorigin="anonymous" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"
= csrf_meta_tags
Mostrando el gráfico
Necesitamos agregar dos archivos javascript.
d3.js y d3funnel.js, los podemos descargar desde https://d3js.org/ y https://github.com/jakezatecky/d3-funnel
Ambos archivos deben ir dentro de app/assets/javascripts, es importante que se cargue d3.js primero y luego d3funnel, podemos hacer los requires manualmente dentro del manifiesto o simplemente renombrar d3-funnel.js a d3funnel.
Con los javascript cargados lo único que nos queda es utilizarlos para hacer el gráfico, para eso dentro de la mima vista index.html.slim, agregaremos al final:
javascript:
var data = $('#funnel').data("funnel")
var options = {};
var chart = new D3Funnel('#funnel');
chart.draw(data, options);
Al recargar la página ya tendremos.
Podemos darle un efecto 3d al el gráfico utilizando las opciones.
javascript:
var data = $('#funnel').data("funnel")
var options = {
chart: {curve: {enabled:true}},
};
var chart = new D3Funnel('#funnel');
chart.draw(data, options);
Como habrás podido darte cuenta, hacer proyectos con Ruby on Rails es realmente ágil y se necesitan muchas personas que manejen este framework, por lo que si te interesa introducirse de lleno a desarrollo con Rails te invito a participar a Desafío Latam en tu país.
Gonzalo Sánchez
Artículos relacionados
6 Comentario
Deja una respuesta
Recibe los artículos más leidos y beneficios especiales de nuestra academia
Empieza a trabajar en los roles digitales mejor pagados
Fórmate de manera práctica, e intensiva, con sesiones en vivo de forma flexible y efectiva. Te acompañamos desde que partes hasta que encuentras trabajo.


Próximo Inicio: 4 de marzo de 2025










Para que funcione hay que cambiar en el segundo scaffold stage_id:references a stage:references
toda la razón.
No me aparecían los datos hasta que revisé la documentación de la gema faker, faltaba un rake db:seed
Hola Gonzalo, una ayuda, no visualizo los datos en el index. En la consola aparecen los datos de faker y el inspector de elementos no me da errores en la consola, hay alguna otra manera de debuggear?
si, rails server debería mostrar el select, otra cosa que puedes hacer es justo después del Lead.all en el index escribir byebug o también puedes ha
gracias Gonzalo, una vez que termine este proyecto comparto el código. Saludos!