¿Quieres poner un calendario de eventos, actividades o de cualquier otra cosa en tu proyecto rails?
Existe un plugin de javascript llamado fullcalendar, es fácil de instalar y de utilizar en conjunto con Rails y te ayudara a mostrar los datos dentro de un calendario. Este tutorial te enseñará a hacerlo.
Setup del proyecto
rails new calendarioVamos a crear un scaffold de eventos, nuestros eventos tienen que tener título, comienzo y fin.
rails g scaffold events title:string start:date end:dateRevisamos que nuestra migración sea correcta y luego la corremos con:
rake db:migrateLos campos title y start son obligatorios para mostrar los eventos, para evitar problemas agregaremos una validación de presencia en el modelo de eventos.
De esta forma si intentamos crear un evento sin título obtendremos un rollback de la operación.
2.3.1 :006 > Event.create(title:nil, start:Time.now)
(0.2ms) begin transaction
(0.1ms) rollback transaction
=> #<Event id: nil, title: nil, start: "2016-07-25", end: nil, created_at: nil, updated_at: nil>
2.3.1 :007 > Vamos a agregar un par de datos para mostrar en nuestro calendario, para eso dentro del archivo seed.rb agregaremos:
Event.destroy_all
Event.create!(title:"Evento de ayer", start: Time.now - 1.day)
Event.create!(title:"Evento de hoy", start: Time.now)
Event.create!(title:"Evento de mañana", start: Time.now + 1.day)
Event.create!(title:"Evento de la semana", start: Time.now - 3.day, end: Time.now + 3.day)Y corremos los seeds con:
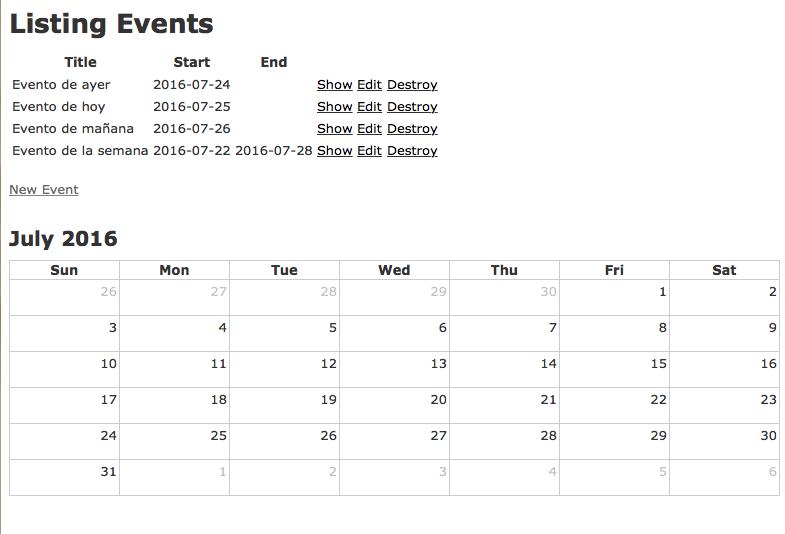
rake db:seedYa con los datos ingresados entramos a localhost:3000/events y podemos ver nuestros eventos.
Setup de FullCalendar
Fullcalendar puede ser descargado o agregado como CDN, las instrucciones se encuentran en http://fullcalendar.io/download/.
Para este ejercicio nosotros lo haremos como CDN, para eso dentro de nuestro layout tenemos que agregar dentro del head los CDN de los estilos y javascript de fullcalendar y también el de la biblioteca moment.js
<link href="//cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.9.0/fullcalendar.min.css"
rel="stylesheet">
<link href="//cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.9.0/fullcalendar.print.css"
rel="stylesheet">
<script src="//cdnjs.cloudflare.com/ajax/libs/moment.js/2.14.1/moment.min.js">
</script>
<script src="//cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.9.0/fullcalendar.min.js">
</script>Dentro de la vista de events#index agregaremos
<div id="calendar"> </div>
<script>
$('#calendar').fullCalendar({})
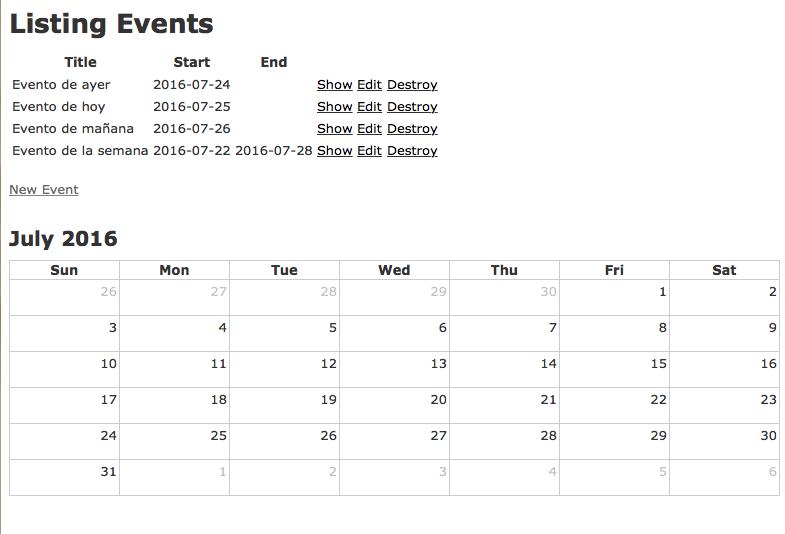
</script>Y ahora ya tenemos un calendario, aunque todavía falta agregar los eventos.


Agregando eventos al calendario
Hay dos formas de agregar los eventos del calendario, la primera es pasando los datos de los eventos directamente dentro del calendario, tenemos que llamar a html_safe para poder pasar los símbolos dentro de los diccionarios sin que sean codificados.
<div id="calendar"> </div>
<script>
$('#calendar').fullCalendar({
events: <%= @events.to_json.html_safe %>
})
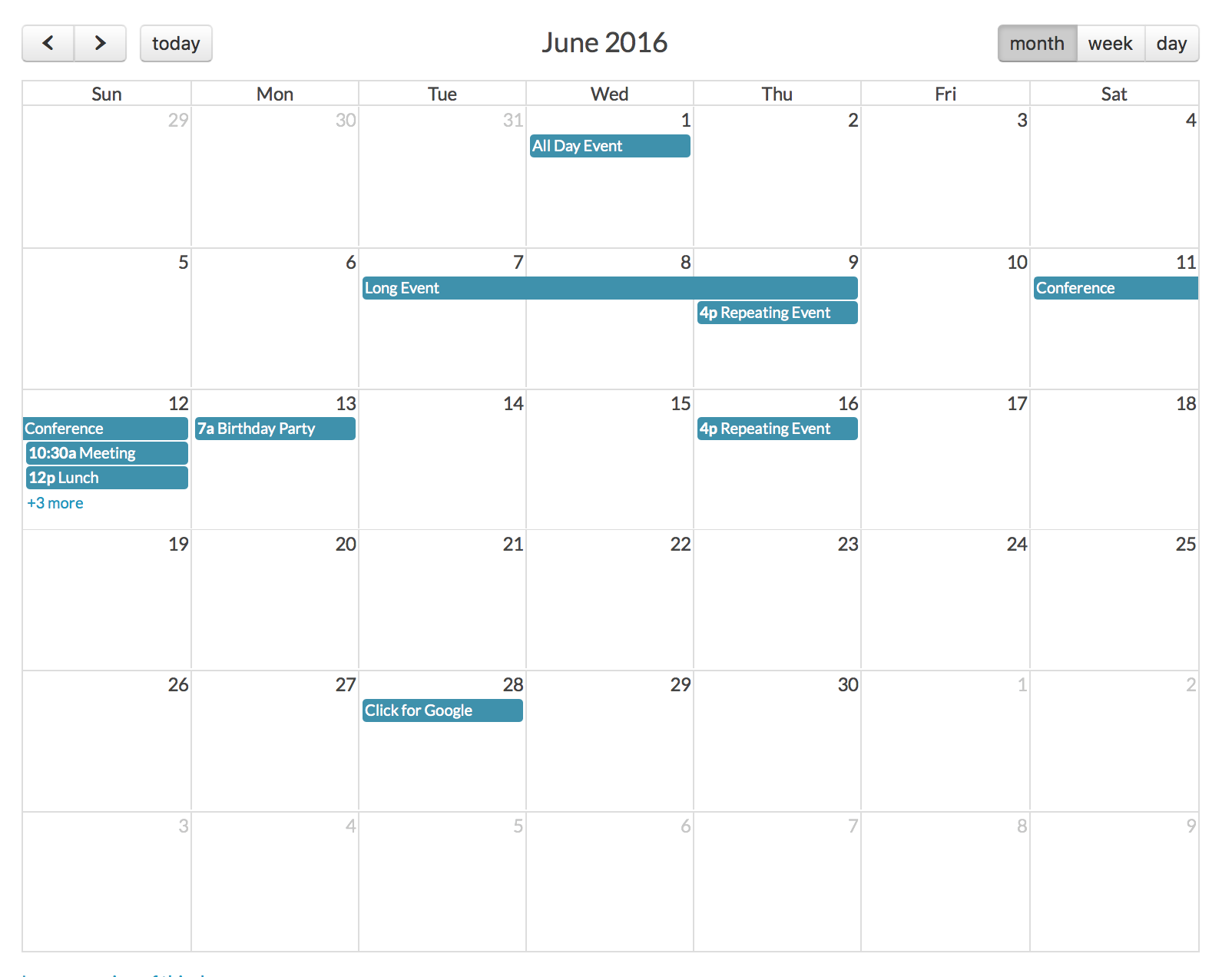
</script>Para entender la necesidad de .html_safe comparemos como se ve un evento con y sin el llamado al método.
Sin html_safe
{"id":1,
"title":"Evento de ayer",
"start":"2016-07-24",
"end":null,
"created_at":"2016-07-25T18:15:25.402Z",
"updated_at":"2016-07-25T18:15:25.402Z"}Con html_safe:
{"id":1,
"title":"Evento de ayer",
"start":"2016-07-24",
"end":null,
"created_at":"2016-07-25T18:15:25.402Z",
"updated_at":"2016-07-25T18:15:25.402Z"}En la documentación de FullCalendar puedes encontrar mucha más información.
Para mejorar el estilo del calendario puedes ocupar algún tema de Jquery UI Themes
http://jqueryui.com/themeroller/
Si te gustó el artículo ayúdanos compartiéndolo.
Gonzalo Sánchez
Artículos relacionados
8 Comentario
Deja una respuesta
Recibe los artículos más leidos y beneficios especiales de nuestra academia
Empieza a trabajar en los roles digitales mejor pagados
Fórmate de manera práctica, e intensiva, con sesiones en vivo de forma flexible y efectiva. Te acompañamos desde que partes hasta que encuentras trabajo.


Próximo Inicio: 4 de marzo de 2025








Está la rajaaa!
Estimado: Es posible ingresar información adicional, asi como una descripción del evento ???
Si, pero no es tan automático, al objeto evento no maneja descripción http://fullcalendar.io/docs/event_data/Event_Object/ pero tu lo puedes agregar y luego capturar el click al evento con un event click http://fullcalendar.io/docs/mouse/eventClick/ y a partir de ahí redirigirlo a otra página o mostrar una ventana modal
No sé si en ese tiempo no se podía, pero hoy podrías hasta mostrar un título y una descripción, y con las propiedades de javascript incluso podrías con el mouse over mostrar dicha información y si haces click vas a la página con todo el detalle o en un popup, como menciona Gonzalo. https://uploads.disquscdn.com/images/d445e2452eb0b938eaab4a03d8c6479841fa482da47b2b48dd7e237739ebd54a.png
Hola me perdí en la parte del rollback, eso va en el modelo los eventos o eso va en el seed?.
Una cosa, lo intente colocar en el event.rb (el modelo) pero sale error. La verdad aun soy novato, ayuda por favor.
El error:
SyntaxError: /run/media/jalvarezp/8CB864B2B8649D08/Users/JulioAP/Documents/RailsProjects/calendario/app/models/event.rb:2: unexpected fraction part after numeric literal
2.3.1 :006 > Event.create(title:nil, start:Time.now)
^
/run/media/jalvarezp/8CB864B2B8649D08/Users/JulioAP/Documents/RailsProjects/calendario/app/models/event.rb:2: syntax error, unexpected ‘:’, expecting keyword_end
2.3.1 :006 > Event.create(title:nil, start:Time.now)
^
/run/media/jalvarezp/8CB864B2B8649D08/Users/JulioAP/Documents/RailsProjects/calendario/app/models/event.rb:3: syntax error, unexpected tIDENTIFIER, expecting ‘)’
(0.2ms) begin transaction
^
/run/media/jalvarezp/8CB864B2B8649D08/Users/JulioAP/Documents/RailsProjects/calendario/app/models/event.rb:4: syntax error, unexpected tIDENTIFIER, expecting ‘)’
(0.1ms) rollback transaction
^
/run/media/jalvarezp/8CB864B2B8649D08/Users/JulioAP/Documents/RailsProjects/calendario/app/models/event.rb:5: syntax error, unexpected =>, expecting keyword_end
=> #
^
/usr/share/gems/gems/activesupport-4.2.5.2/lib/active_support/dependencies.rb:457:in `load’
/usr/share/gems/gems/activesupport-4.2.5.2/lib/active_support/dependencies.rb:457:in `block in load_file’
/usr/share/gems/gems/activesupport-4.2.5.2/lib/active_support/dependencies.rb:647:in `new_constants_in’
/usr/share/gems/gems/activesupport-4.2.5.2/lib/active_support/dependencies.rb:456:in `load_file’
/usr/share/gems/gems/activesupport-4.2.5.2/lib/active_support/dependencies.rb:354:in `require_or_load’
/usr/share/gems/gems/activesupport-4.2.5.2/lib/active_support/dependencies.rb:494:in `load_missing_constant’
/usr/share/gems/gems/activesupport-4.2.5.2/lib/active_support/dependencies.rb:184:in `const_missing’
/run/media/jalvarezp/8CB864B2B8649D08/Users/JulioAP/Documents/RailsProjects/calendario/db/seeds.rb:9:in `’
/usr/share/gems/gems/activesupport-4.2.5.2/lib/active_support/dependencies.rb:268:in `load’
/usr/share/gems/gems/activesupport-4.2.5.2/lib/active_support/dependencies.rb:268:in `block in load’
/usr/share/gems/gems/activesupport-4.2.5.2/lib/active_support/dependencies.rb:240:in `load_dependency’
/usr/share/gems/gems/activesupport-4.2.5.2/lib/active_support/dependencies.rb:268:in `load’
/usr/share/gems/gems/railties-4.2.5.2/lib/rails/engine.rb:547:in `load_seed’
/usr/share/gems/gems/activerecord-4.2.5.2/lib/active_record/tasks/database_tasks.rb:250:in `load_seed’
/usr/share/gems/gems/activerecord-4.2.5.2/lib/active_record/railties/databases.rake:183:in `block (2 levels) in ‘
/home/jalvarezp/.gem/ruby/gems/rake-11.2.2/exe/rake:27:in `’
Tasks: TOP => db:seed
(See full trace by running task with –trace)
tienes un error en el modelo de events, agregaste algo de mas o tienes un error de sintaxis.
no logro que el calendario se pinte en la vista
Has probado con la gema de fullcalendar???