¿Quieres poner un calendario de eventos, actividades o de cualquier otra cosa en tu proyecto rails?
Existe un plugin de javascript llamado fullcalendar, es fácil de instalar y de utilizar en conjunto con Rails y te ayudara a mostrar los datos dentro de un calendario. Este tutorial te enseñará a hacerlo.
Setup del proyecto
rails new calendarioVamos a crear un scaffold de eventos, nuestros eventos tienen que tener título, comienzo y fin.
rails g scaffold events title:string start:date end:dateRevisamos que nuestra migración sea correcta y luego la corremos con:
rake db:migrateLos campos title y start son obligatorios para mostrar los eventos, para evitar problemas agregaremos una validación de presencia en el modelo de eventos.
De esta forma si intentamos crear un evento sin título obtendremos un rollback de la operación.
2.3.1 :006 > Event.create(title:nil, start:Time.now)
(0.2ms) begin transaction
(0.1ms) rollback transaction
=> #<Event id: nil, title: nil, start: "2016-07-25", end: nil, created_at: nil, updated_at: nil>
2.3.1 :007 > Vamos a agregar un par de datos para mostrar en nuestro calendario, para eso dentro del archivo seed.rb agregaremos:
Event.destroy_all
Event.create!(title:"Evento de ayer", start: Time.now - 1.day)
Event.create!(title:"Evento de hoy", start: Time.now)
Event.create!(title:"Evento de mañana", start: Time.now + 1.day)
Event.create!(title:"Evento de la semana", start: Time.now - 3.day, end: Time.now + 3.day)Y corremos los seeds con:
rake db:seedYa con los datos ingresados entramos a localhost:3000/events y podemos ver nuestros eventos.
Setup de FullCalendar
Fullcalendar puede ser descargado o agregado como CDN, las instrucciones se encuentran en http://fullcalendar.io/download/.
Para este ejercicio nosotros lo haremos como CDN, para eso dentro de nuestro layout tenemos que agregar dentro del head los CDN de los estilos y javascript de fullcalendar y también el de la biblioteca moment.js
<link href="//cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.9.0/fullcalendar.min.css"
rel="stylesheet">
<link href="//cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.9.0/fullcalendar.print.css"
rel="stylesheet">
<script src="//cdnjs.cloudflare.com/ajax/libs/moment.js/2.14.1/moment.min.js">
</script>
<script src="//cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.9.0/fullcalendar.min.js">
</script>Dentro de la vista de events#index agregaremos
<div id="calendar"> </div>
<script>
$('#calendar').fullCalendar({})
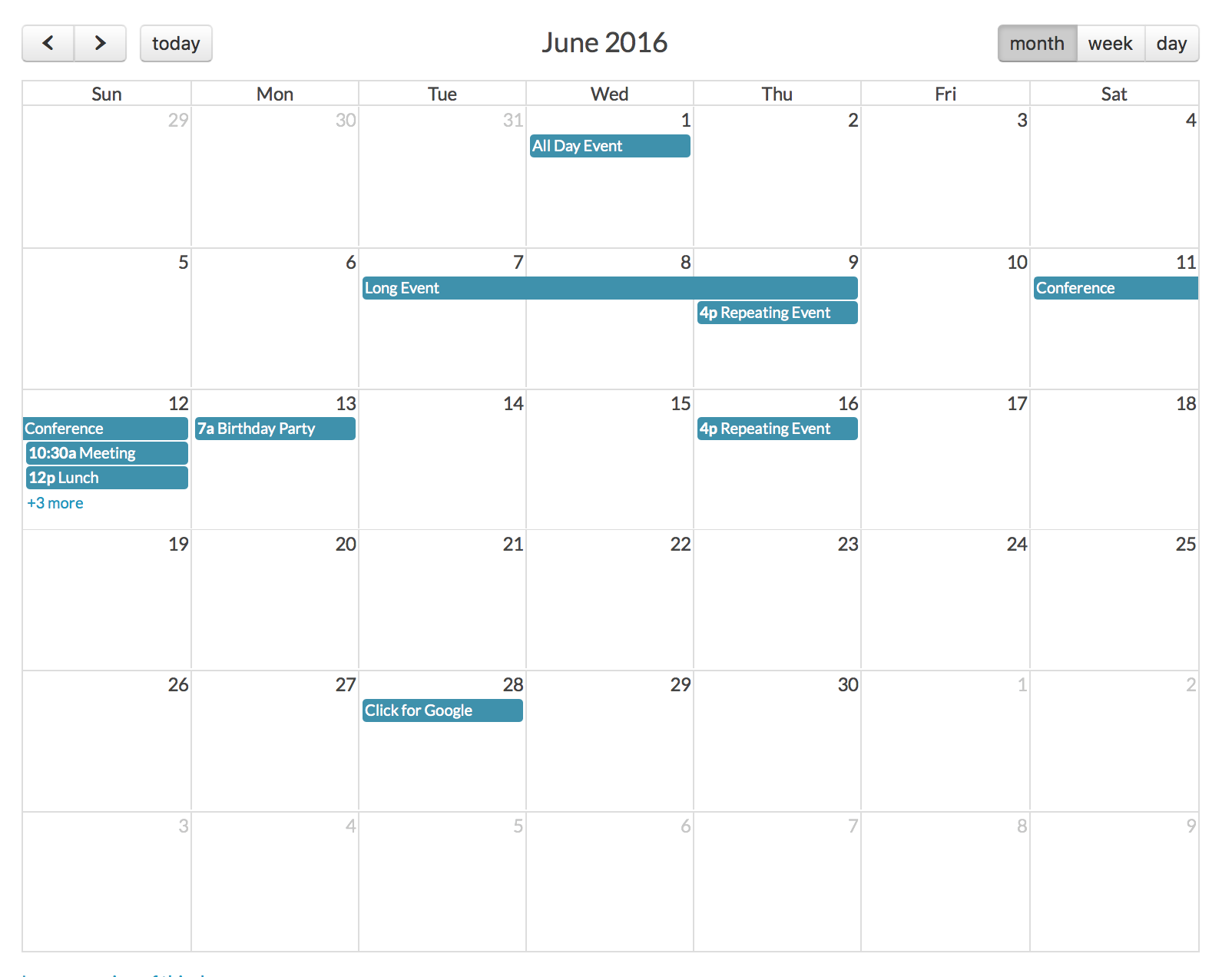
</script>Y ahora ya tenemos un calendario, aunque todavía falta agregar los eventos.
Agregando eventos al calendario
Hay dos formas de agregar los eventos del calendario, la primera es pasando los datos de los eventos directamente dentro del calendario, tenemos que llamar a html_safe para poder pasar los símbolos dentro de los diccionarios sin que sean codificados.
<div id="calendar"> </div>
<script>
$('#calendar').fullCalendar({
events: <%= @events.to_json.html_safe %>
})
</script>Para entender la necesidad de .html_safe comparemos como se ve un evento con y sin el llamado al método.
Sin html_safe
{"id":1,
"title":"Evento de ayer",
"start":"2016-07-24",
"end":null,
"created_at":"2016-07-25T18:15:25.402Z",
"updated_at":"2016-07-25T18:15:25.402Z"}Con html_safe:
{"id":1,
"title":"Evento de ayer",
"start":"2016-07-24",
"end":null,
"created_at":"2016-07-25T18:15:25.402Z",
"updated_at":"2016-07-25T18:15:25.402Z"}En la documentación de FullCalendar puedes encontrar mucha más información.
Para mejorar el estilo del calendario puedes ocupar algún tema de Jquery UI Themes
http://jqueryui.com/themeroller/
Si te gustó el artículo ayúdanos compartiéndolo.