Si leíste el tutorial I18n en Rails podrás notar que hasta este punto, tu aplicación puede cambiar de idioma todos los enlaces, botones, etiquetas y todos los elementos que definiste con <%= t(‘cualquier texto’) %>. Sin embargo, el contenido de tus tablas de la base datos, por ejemplo un modelo de posts no lo hará. Los artículos sólo se mostrarán en el idioma en que fueron escritos. ¿Cómo podemos almacenar traducciones de contenido generado por los usuarios? La forma más sencilla de hacerlo es mediante el uso de la gema Globalize.
Para Guardar textos en varios idiomas en rails, primero creamos un nuevo proyecto, yo le pondré “GlobalTest”
rails new globalTest
Abre tu proyecto y agrega esto a tu Gemfile:
gem 'globalize'
en la Terminal ejecuta:
bundle install
y como siempre, cada vez que agregas una nueva gema tenemos que reiniciar el server.
rails s
Luego en la Terminal creamos un scaffold llamado Post
rails g scaffold post title:string description:text
Revisa que este correcta la migración y corres:
rake db:migrate
Cuando ejecutamos una migración, en el schema.rb se creará una tabla llamada “posts” y tiene que verse así:
create_table "posts", force: :cascade do |t|
t.string "title"
t.text "description"
t.datetime "created_at", null: false
t.datetime "updated_at", null: false
end
Ahora en el modelo de Post que está en app/models/post.rb e ingresa los campos que quieres que sean traducidos, no tienen necesariamente que ser todos, dependerá de lo que necesite tu proyecto, en mi caso quiero que title y description tengan traducciones al inglés y español, por ende los ingreso separados por coma.
class Post < ActiveRecord::Base translates :title, :description end
Para crear la tabla que almacenará nuestras traducciones, (tendrá el nombre posts_translations) crearémos una migración vacía, en la terminal escribe lo siguiente:
rails g migration createTranslationForPosts
Luego abre la migración vacía que hemos creado, será algo como esto: globalTest/db/migrate/xxxxxxxxxx_create_translation_for_posts.rb y ahora tenemos que eliminar lo que tiene en su interior. Por defecto rails crea un método change pero no nos sirve para el caso de globalize, por lo que tenemos que modificar por lo siguiente:
class CreateTranslationForPosts < ActiveRecord::Migration
def up
Post.create_translation_table!({
title: :string,
description: :text}, {migrate_data: true})
end
def down
Post.drop_translation_table! migrate_data: true
end
end
En primer lugar, ten en cuenta que tenemos que utilizar métodos “up” y “down”. Globalize no puede trabajar con el método “change”. En segundo lugar, la propiedad migrate_data: tienes que ponerla en “true” debido a que si aplicas este tutorial a un proyecto que no viene “desde cero” probablemente ya contienes tu tabla con algunos datos y queremos migrarlos a la tabla de traducciones también (los datos se migrarán a la localidad por defecto que configuraste).
en la Terminal ejecuta la migración que hemos modificado:
rake db:migrate
Ahora reinicia el servidor (rails s) para hacer una prueba ingresando en tu browser la siguiente ruta:
(observación: en la demo agregué traducciones para los botones y textos estáticos también!)
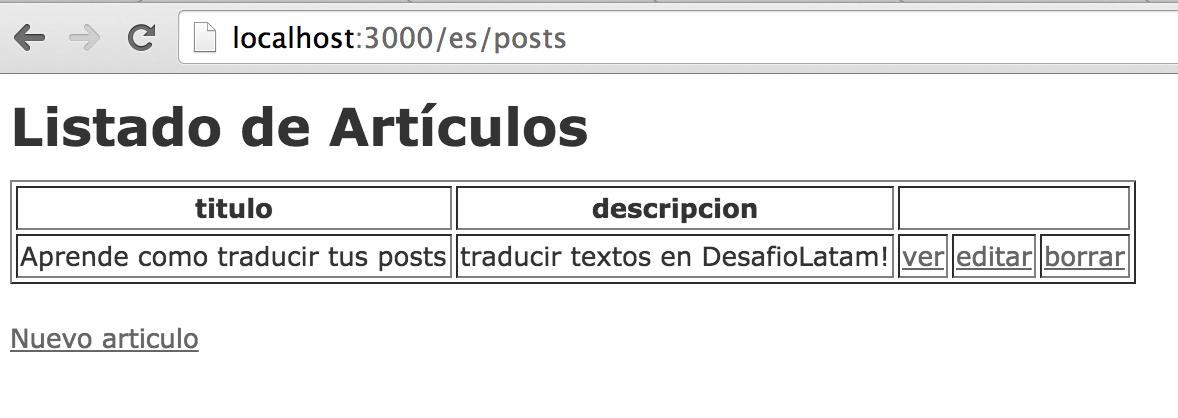
http://localhost:3000/es/posts
Agrega un post en “nuevo articulo”, luego de crearlo debes ver el post en español tal como:
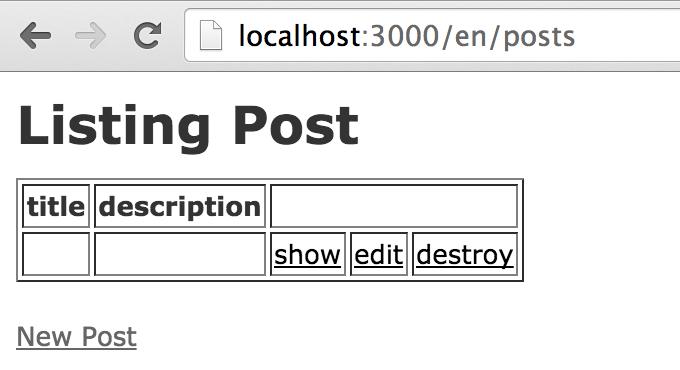
Pero…¿Qué ocurre si ingresas a http://localhost:3000/en/posts ?
Seguramente verás el registro con su id creado para ese Post, pero con sus campos vacíos como te muestro en la imagen:
¿Cómo solucionar esto? Muy sencillo, agrega ésta línea de código en config/application.rb (justo debajo de config.i18n.default_locale = :es )
Globalize.fallbacks = {:en => [:en, :es], :es => [:es, :en]}
Esto permite que nunca queden posts con textos vacíos, entonces al momento de crear un post en español (por ejemplo) si no encuentra su versión en inglés, al ingresar al listado de post en inglés te mostrará momentáneamente el contenido en español, lo mismo si realizas primero el post en idioma inglés, finalmente tu puedes editar el texto ingresando a su versión correspondiente y guardarla.
Les comparto el repo que hice en gitHub: https://github.com/dgattoni/translateYourPosts
Espero que este tutorial haya sido de utilidad para tu proyecto!
Keep Coding!
Daniela Gattoni
Artículos relacionados
Recibe los artículos más leidos y beneficios especiales de nuestra academia
Empieza a trabajar en los roles digitales mejor pagados
Fórmate de manera práctica, e intensiva, con sesiones en vivo de forma flexible y efectiva. Te acompañamos desde que partes hasta que encuentras trabajo.


Próximo Inicio: 4 de marzo de 2025