Luego de varias Hackathons de las cuales he tenido la suerte de participar, el guión ya me resultaba familiar, una idea lo suficientemente convincente, trabajar para lograr una demo sorprendente, exponer frente un selecto grupo de expertos para finalmente esperar la deliberación del panel de jueces por el equipo ganador. Sin embargo, la última Hackathon a la que asistí, propuso una mirada diferente para elegir el ganador: Nosotros mismos -Los Hackers- nos transformaríamos en los jueces encargados de elegir la mejor creación en estos dos intensos días de hacking. Vaya Desafío!.
El Lugar.
La hackathon de la cual les hablo tiene por nombre API Fest Santiago y se desarrolló los días 13 y 14 de junio en el Co-work del Centro de innovación UC en Santiago de Chile, uno de los edificios mejor diseñados que he conocido. La arquitectura del lugar fue de todo mi gustó para una hackathon, el centro de operaciones de hackeo sería en un quinto piso, subiendo por un ascensor de líneas transparente y espacios geniales con luz natural, salas de cristal acondicionadas acústicamente para poder trabajar a gusto con tu equipo y no interferir con los diálogos secretos del equipo de al lado… cosa importante en un evento de esta naturaleza.
Por qué “API Fest”.
Toda hackathon tiene una temática, y ésta no fue la excepción, las reglas estaban clarísimas ya con sólo leer el nombre, toda creación debía consumir mínimo una API y como máximo todas las que quisieras usar para hacer maravillas con el request/response en la app de tus sueños. Entre las API disponibles y recomendadas por la organización se podía contar con GitHub, Open Data API del Gobierno de Chile y Google y si tenías el “power”..por qué no, construir tu propia API.
El equipo.
Semanas previas al evento, recibo un telegrama de mi compañero de Bootcamp, Seba “Poeta-Programador” Jiménez, en donde me anima a hacer equipo y a poner a prueba todo lo aprendido en el primer bootcamp de programación de DesafioLatam. El reto estaba planteado, y la decisión ya estaba tomada. Con truenos o relámpagos iba sí o sí a esa hackathon. En el evento conocimos a Patricio, hacker informático y motoquero, que se unió a nuestro equipo y nos ayudó a optimizar los algoritmos y potenciar el enfoque analítico que necesitábamos en esos momentos de codificación.
La idea.
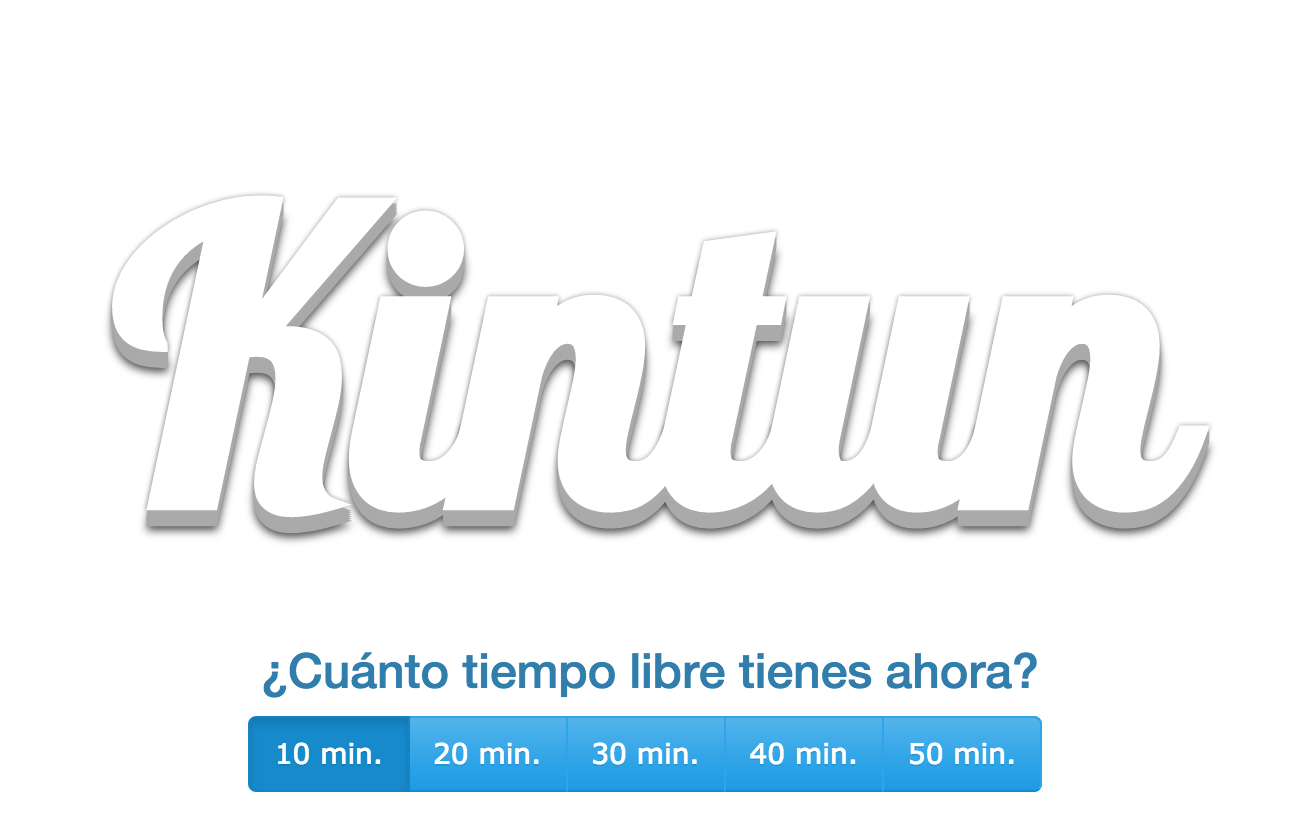
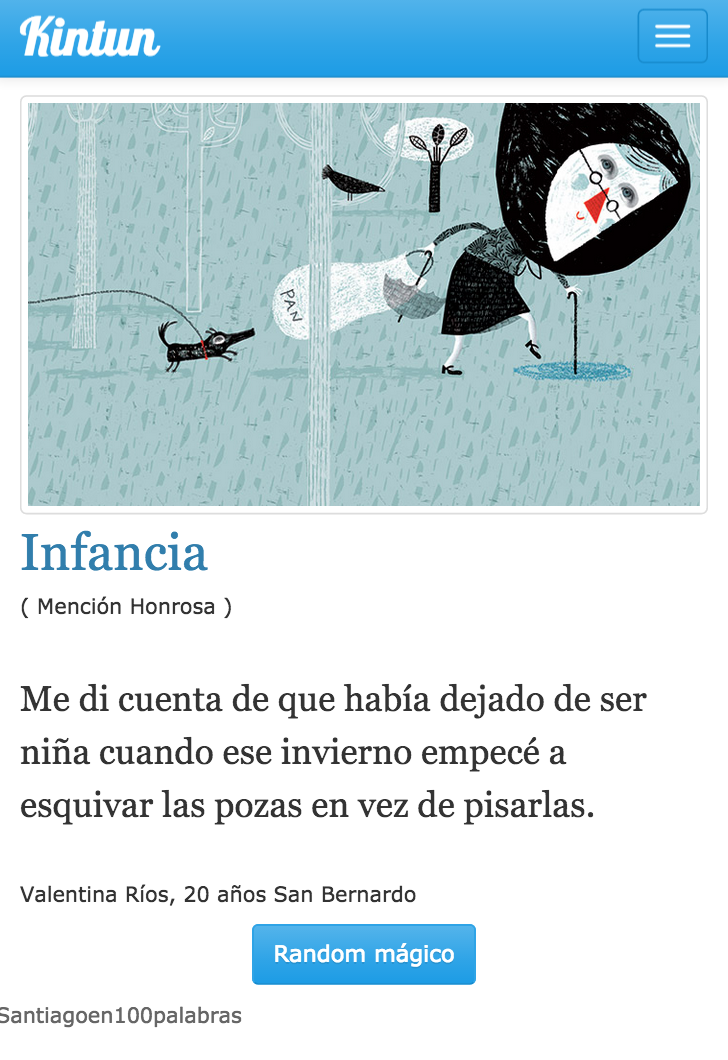
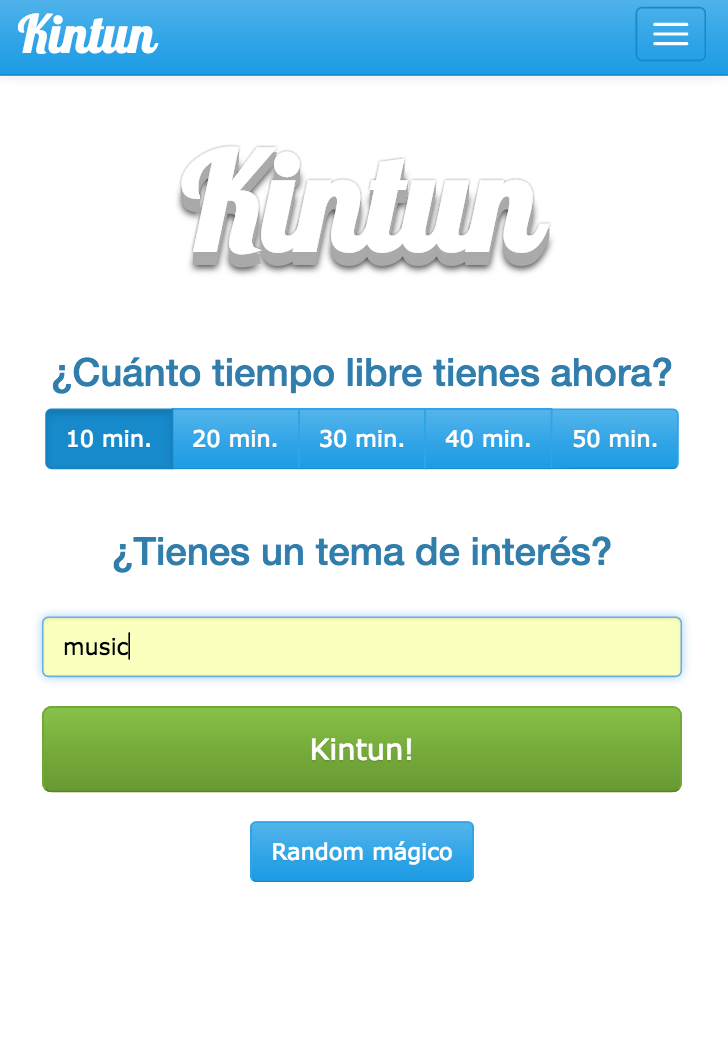
Tuvimos varias ideas candidatas, pero una en particular resulto ser más interesante por su sencillez, y fue el simple ejercicio de pensar en qué hacer con todo ese tiempo hermoso que se va de tu vida cuando estás en la micro, en el metro o donde sea en dirección a algún destino, y es a ESE tiempo que quisimos darle una oportunidad, invitando a las personas a ser conscientes de “Cuánto tiempo libre tienes” y “Qué te gustaría leer” en ese tiempo libre que ya sabes que tiene. También nos propusimos incentivar la curiosidad del usuario con un misterioso botón ubicado al final de la pantalla, al que llamamos “Random mágico”. El objetivo era tan simple como invitar a presionar el botón y asombrarse con un cuento aleatorio del proyecto participativo Santiago en 100 Palabras. Y como broche final, la idea mágicamente tomó el nombre de “Kintun”, que en mapudungun significa “Buscar”.
Primer Día: Café, Algoritmos & Gemas.
Para ofrecer al usuario contenido apropiado a su tiempo de viaje, realizamos un algoritmo en Ruby on Rails en donde analizamos, según intervalos con valores ya definidos, el “.size” del contenido del artículo y según su cantidad de carácteres ordenamos el set de resultados. Los artículos los obtuvimos usando la API de wordpress.com, que está muy bien documentada y tiene una consola para hacer request en base a un “tag”, limitar el número de paginas de la response y muchas opciones más, Mientras que para el “Random mágico” usamos la Gema “mechanize” para hacer “web scraping” de los más de 150 cuentos que están disponibles en el sitio de “Santiago en 100 palabras” (que lamentablemente no cuenta aún con una API). Por lo que decidimos crear nuestra propia API de cuentos aleatorios en base al algoritmo que creamos con mechanize. Para consumir las API creadas usamos una gema llamada “httpParty“. Para el front end usamos bootstrap 3 ya que es lo que nos resultó más rápido para maquetear el desarrollo en poco tiempo.
Segundo Día, El famoso “Pitch” de 3 minutos.
Después de arreglar los infaltables bugs de último minuto, nos llamaron al Salón principal. Todo estaba perfectamente organizado en la API FEST, el orden de las presentaciones fue dada a la suerte con un List randomizer, quedando nuestro equipo en 3er lugar para presentar. Todo salió como lo esperábamos, logramos explicar la idea de Kintun, mientras hacíamos una demo funcional de la aplicación y 3..2..1 tiempo!.Genial, ya habíamos logramos el primer objetivo! Desde ese preciso momento, tendríamos que olvidarnos completamente de ser hackers para ponernos en los zapatos de un Juez y observar y escuchar detenidamente el pitch de 3 minutos de cada equipo, para luego -y después de unas merecidas pizzas- ingresar al sistema de votación de API FEST y votar por tu App favorita.
El Equipo Ganador.
Reunidos ya para la entrega de los resultados, Los nombres de las App fueron ordenadas en base a un ranking de votación en la pantalla, nuestro adorable app Kintun, obtuvo la mayoría de votos en la hackathon y como ganadores tuvimos la oportunidad de elegir el premio, por lo que decidímos quedarnos con el premio grupal que consiste en una suscripción por un año en oja.la lo que incluye un asesor personal que nos apoyará en lo que necesitemos para potenciar nuestro proyecto ganador.
Palabras finales.
Felicito al equipo organizador de API FEST por su buena onda, y la gran calidad humana de todos quienes hicieron posible la hack. Para mi, ha sido una experiencia genial y súper cool. lo pasamos muy bien!
Sobre lo que se viene con Kintun App, es seguir trabajando en nuestros tiempos libres las features propuestas y así mejorar aún más lo que logramos en ese fin de semana. También hemos recibido apoyo de nuevos amigos para poder construir una versión mobile con Ionic framework lo cual nos tiene muy entusiasmados y con todas las ganas de llevar Kintun al siguiente nivel.
KINTUN! The winner of the #APIFestSantiago #ApiFest @AxiomZenChile pic.twitter.com/nHcCgG7NxX
— Noders Chile (@NodersCL) junio 14, 2015
…Más fotos de API FEST:
#keepCoding! ^.^
Daniela Gattoni
Artículos relacionados
Recibe los artículos más leidos y beneficios especiales de nuestra academia
Empieza a trabajar en los roles digitales mejor pagados
Fórmate de manera práctica, e intensiva, con sesiones en vivo de forma flexible y efectiva. Te acompañamos desde que partes hasta que encuentras trabajo.


Próximo Inicio: 4 de marzo de 2025