Probando action text en rails 6
¿Qué es actiontext?
Actiontext es una componete de rails 6 que nos permite crear y editar texto enriquecido de forma sencilla, esto nos puede servir para crear un blog, agregar comentarios de usuarios o incluso enviar un mail.


Creando un blog con actiontext
Instalamos Rails 6 beta 6.0.0.beta1
gem install actiontext-6.0.0.beta1
Creamos un proyecto para nuestro blog con rails 6
rails _6.0.0.beta1_ new blog --pre --database=postgresql
Añadimos la gema image_processing para los previews de las imágenes que subiremos
gem 'image_processing', '-> 1.2'
Luego ejecutamos bundle en el terminal.
El siguiente paso consiste en instalar action_text, esto lo logramos ejecutando en el terminal en la carpeta del proyecto:
rails action_text:install
Obtendremos como resultado
Adding trix to app/javascript/packs/application.js append app/javascript/packs/application.js Adding @rails/actiontext to app/javascript/packs/application.js append app/javascript/packs/application.js Copied migration 20190123044227_create_active_storage_tables.active_storage.rb from active_storage Copied migration 20190123044228_create_action_text_tables.action_text.rb from action_text
Veremos que se agregó el editor trix (escrito en JS) a nuestros archivos js, además se generaron dos migraciones. Podemos correr las migraciones con:
rails db:migrate
Luego crearemos un scaffold de artículo donde subiremos el contenido, aquí solo agregaremos el título.
rails g scaffold post title
Nuevamente corremos las migraciones con:
rails db:migrate
Luego agregaremos al modelo de post el método de clase has_rich_text
has_rich_text :content
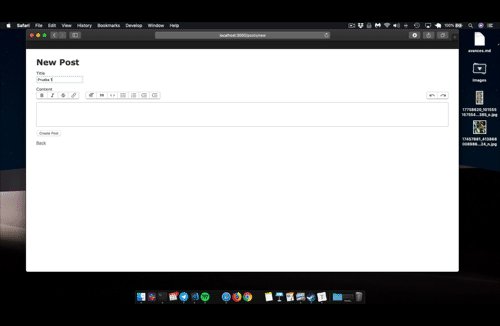
Agregaremos a la vista parcial views/posts/_form.html.erb dentro del bloque del form un campo de texto con:
<div class="field"> <%= form.label :content %> <%= form.rich_text_area :content %> </div>
Para poder guardar el valor en la base de datos tenemos que asegurarnos que el campo content no sea descartado por los strong_param, para eso dentro del controller de posts app/controllers/posts_controller.rb agregaremos al método .permit dentro de post_params el nombre de nuestro atributo :content
Debería quedar:
params.require(:post).permit(:title, :content)
Finalmente lo último que tenemos que modifcar es la vista para mostrar el contenido del post. Para lograr esto modificaremos el archivo dentro de views/posts/show y agregaremos:
<%= @post.content %>
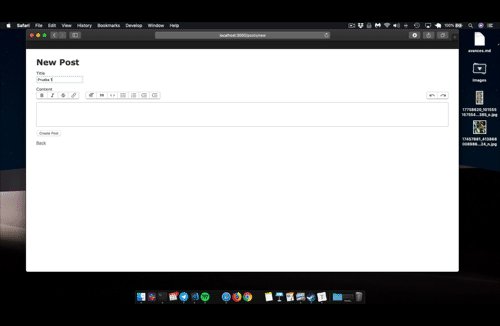
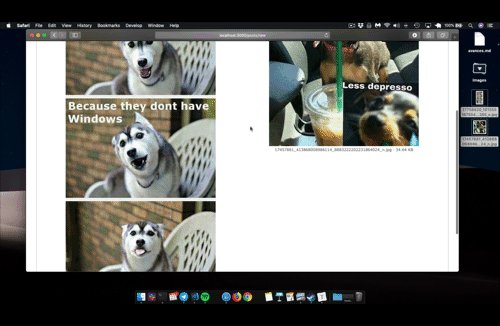
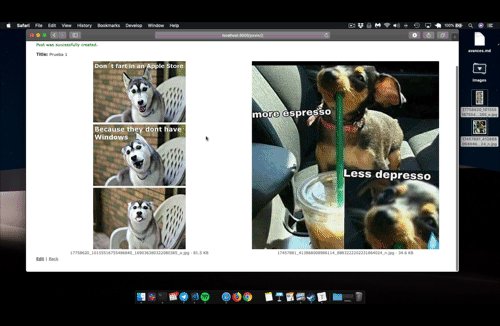
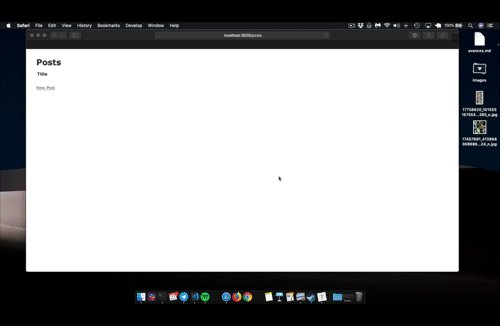
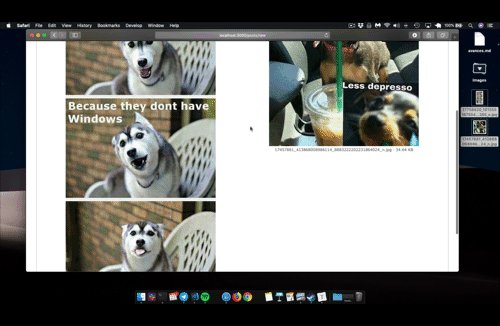
Nuestro último paso es probar todo, levantamos el servidor con rails s y entramos a localhost:3000/posts, vamos a crear un nuevo post y arrastramos algunas imágenes sobre nuestro editor y disfrutamos mientras actiontext hace el resto del trabajo.
Gonzalo Sánchez
Artículos relacionados
Recibe los artículos más leidos y beneficios especiales de nuestra academia
Empieza a trabajar en los roles digitales mejor pagados
Fórmate de manera práctica, e intensiva, con sesiones en vivo de forma flexible y efectiva. Te acompañamos desde que partes hasta que encuentras trabajo.


Próximo Inicio: 4 de marzo de 2025