En el mundo del diseño y concepción de sitios o plataformas web probablemente muchos ya han escuchado más de alguna vez los acrónimos o siglas UI y UX. Estos, por muy parecidos que se escriban son diferentes y
a la vez complementarios.
Lo que leerán a continuación, no sólo aplica al diseño y desarrollo de sitios, sino que también aplica a cualquier diseño de objeto, producto, servicio, etc.
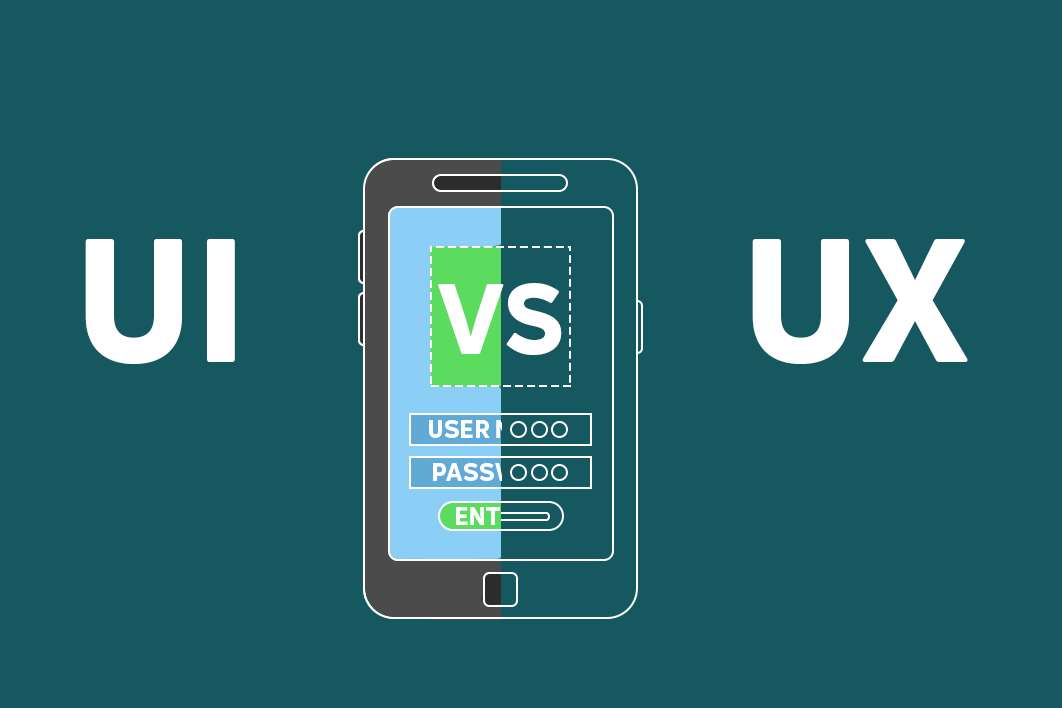
¿Qué es UX en programación?
UX, User Experience (Experiencia de Usuario)

Se refiere a la experiencia que tiene un usuario al visitar y navegar por una plataforma o sitio web.
El encargado del UX trabajará para entregar al usuario final la mejor experiencia que pueda tener al usar y navegar en el sitio o plataforma.
Este, simulará ser un usuario normal. Entrará en el sitio y lo usará para encontrar formas de optimizar y mejorar el sitio. Buscará errores, procesos engorrosos que podrían simplificarse. También evaluará las funciones principales del sitio, la navegación, búsquedas, cantidad de clics, etc.
Por ejemplo, si estoy en un sitio, comprando algo, y el proceso de compra, es lento y complicado, es muy probable que busque otro sitio donde también vendan lo que busco, pero que el proceso sea mas rápido y simple.
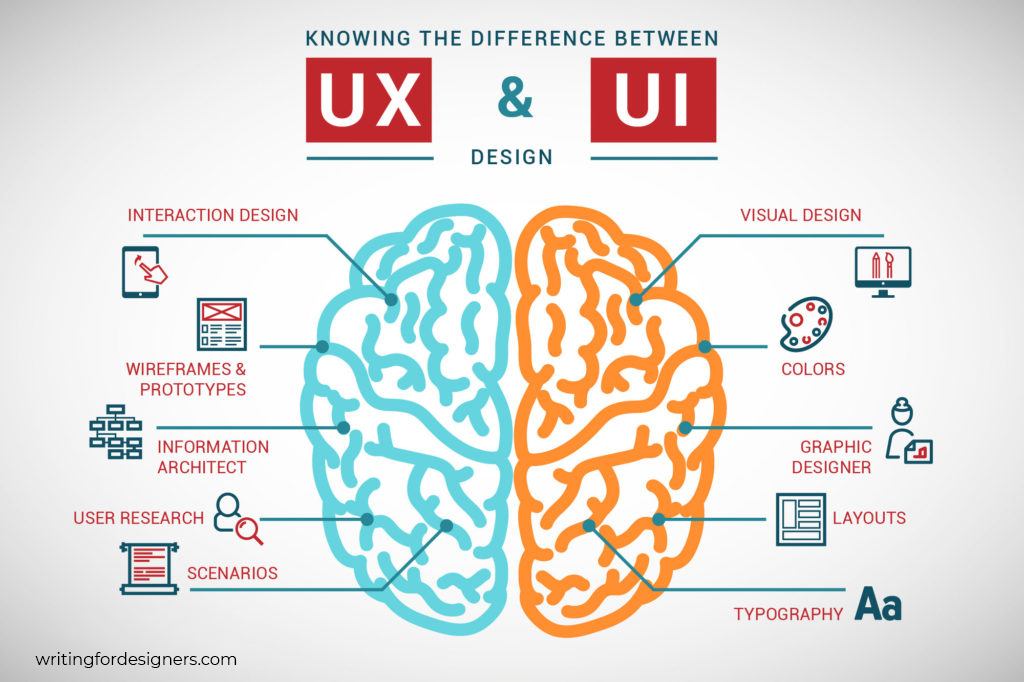
El experto en UX en programación será como un «psicólogo« que buscará todas las formas posibles para facilitarle la vida al usuario, incorporando en los wireframes y prototipos, mejores tecnologías de interacción, posibles escenarios, flujos de navegación, distribución de elementos y arquitectura de la información adecuadas.
Significado de UI en programación
UI, User Interface (Interfaz de Usuario)

- Se refiere a la interfaz gráfica de una plataforma o sitio web que es visitada por usuarios.
- Interfaz gráfica es lo que el usuario visualiza al ingresar a un sitio web.
- Es la combinación de elementos visuales y tecnologías de código como HTML, CSS, JS, etc.
Si hablamos del proceso que se lleva a cabo para incorporar un adecuado UI en nuestro proyecto, los diseñadores gráficos, establecerán el diseño visual, los colores, tipografías, diagramación, tipo de página, etc.
Es muy importante la primera impresión que un usuario tiene de nuestro sitio. Si no es de gusto, lo perderemos como cliente o como futura visita. Pero, si es atractivo y fácil de navegar, es muy probable que capturemos su atención y se quede navegando en el sitio, y en el tiempo lo mantengamos como usuario y nos recomiende.
Bueno, luego de revisar ambos conceptos, podemos darnos cuenta que son ambos diferentes, complementarios e importantes.
Imagen de Northware.mx
Es muy importante que los diseñadores y desarrolladores a cargo de estas tareas, estén siempre al día con las nuevas tecnologías, tendencias, estudios y herramientas disponibles para realizar estos procesos de la mejor forma.
Existen muchísimas publicaciones online, libros y sitios que sirven para investigar buenas prácticas tanto de UX de programación, UI y Design Thinking.
Estos son algunos links:
https://www.nngroup.com/
https://www.ideo.com/blog
https://uxdesign.cc/
https://uxplanet.org/
https://www.designernews.co/
https://www.designspiration.net/
Puedes trabajar con estas herramientas y otras mas en nuestros cursos de Desafío Latam, conoce el programa y el contenido de cada uno de ellos.
Artículos relacionados
3 Comentario
Deja una respuesta
Recibe los artículos más leidos y beneficios especiales de nuestra academia
Empieza a trabajar en los roles digitales mejor pagados
Fórmate de manera práctica, e intensiva, con sesiones en vivo de forma flexible y efectiva. Te acompañamos desde que partes hasta que encuentras trabajo.


Próximo Inicio: 4 de marzo de 2025










Estimados, con todo el respeto que se merecen, les recomiendo asesorarse por un experto cuando hablen de temas que desconocen o que no tienen mucha experiencia. La explicación de UX no está ni cerca de ser correcta y por la cantidad de visitas que tienen, creo que no es irrelevante que lo mejoren. Primero, porque la Experiencia de usuario no es trabajo del Desarrollador Web. Ideal que los desarrolladores tengan conocimientos al respecto, porque sus productos serán mejores, pero no es necesariamente su labor, a menos que se dedique a esa área. Por lo menos en mi experiencia me ha tocado trabajar con Periodistas, Desarrolladores y sobre todo diseñadores que se dedican a UX (es un campo multidisciplinario). Por otro lado, el trabajo de UX no tiene nada que ver con simular ser un usuario. Se trabaja con usuarios reales y con los stakeholders definidos por el cliente, en diferentes procesos iterativos, para facilitar la vida del usuario y cumplir con las expectativas del negocio.
Gracias por su comentario en blanco.
Hola Carlos, Gracias por tu comentario. Mejoraremos nuestras definiciones, por momentos por intentar explicar los conceptos lo más simple posible podemos ser un poco menos precisos.