El efecto hover es una interacción en la interfaz de usuario que ocurre cuando el cursor del mouse se posiciona sobre un elemento, como un enlace, botón, imagen u otro elemento interactivo en una página web. Este efecto se utiliza comúnmente para proporcionar retroalimentación visual al usuario y mejorar la experiencia de usuario.
Cuando un usuario coloca el cursor sobre un elemento y realiza la acción de hover, se puede activar un cambio en el aspecto visual del elemento. Este cambio puede incluir ajustes en el color, tamaño, forma, sombra, o cualquier otra propiedad de estilo que se pueda modificar con CSS.
Por ejemplo, un enlace puede cambiar de color al que originalmente tenía a otro color cuando el usuario pasa el ratón sobre él. Este cambio visual indica al usuario que el elemento es interactivo y responde a su acción.
Ejemplo de efecto hover
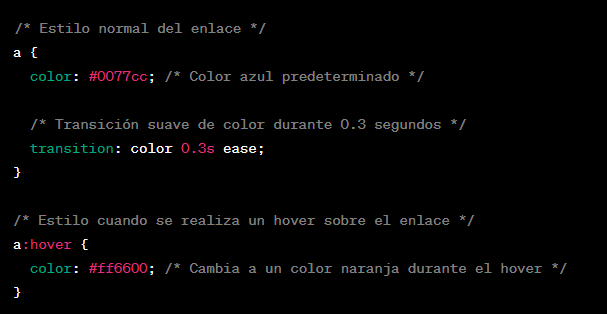
Aquí hay un ejemplo simple de cómo se podría definir un efecto “hover” en CSS:
Este código CSS cambiará el color de un enlace a naranja cuando el usuario pase el ratón sobre él. Este es solo un ejemplo, y los efectos “hover” pueden ser más complejos dependiendo de las necesidades de diseño y de la creatividad del desarrollador web.
¿Para qué sirve el efecto hover?
El efecto “hover” en el diseño web y la interfaz de usuario cumple varias funciones importantes, una de ellas es proporcionar una retroalimentación visual inmediata al usuario, indicando que el elemento sobre el cual se encuentra el cursor es interactivo y puede ser seleccionado.
Mejora de la Experiencia del Usuario
Hace que la interacción con la interfaz sea más intuitiva y agradable para el usuario, ya que se produce un cambio visual cuando interactúan con los elementos.
Indicación de Enlaces
En el caso de los enlaces, el efecto “hover” puede utilizarse para resaltarlos, cambiando el color o subrayándolos, lo que ayuda a los usuarios a identificar claramente las áreas clicables.
Revelación de Información Adicional
Puede utilizarse para mostrar información adicional o controles cuando el usuario pasa el ratón sobre un elemento. Por ejemplo, un botón podría mostrar un mensaje emergente o un menú desplegable al hacer “hover”.
Estilo y Diseño Interactivo
Permite a los diseñadores web agregar un toque interactivo y dinámico a sus diseños. Los efectos “hover” pueden ser sutiles o llamativos, dependiendo del estilo y la intención del diseño.
Feedback de Estado
En formularios o botones, el efecto “hover” puede indicar un cambio de estado, como un botón que cambia de color para indicar que está listo para ser presionado.
En general, el efecto “hover” es una herramienta valiosa en diseño web para mejorar la usabilidad, la estética y la interactividad de una página. Sin embargo, es importante utilizarlo con moderación para evitar distracciones innecesarias o efectos molestos para los usuarios.
Recuerda que en Desafío Latam tenemos una carrera de Diseño UX/UI donde en ocho meses estarás listo para el campo laboral con todas las herramientas necesarias, podrás potencia tu carrera, con sesiones en vivo y de forma práctica.
También te invitamos a leer sobre la magia que hace Webflow en los diseñadores y su desarrollo en el Mundo TI.
Si necesitas asesorías, escríbenos al Whatsapp, ¡Tú éxito es nuestro éxito!