CSS GRID es una tecnología de diseño en cascada (CSS) que permite crear diseños de páginas web más complejos y flexibles en comparación con los métodos tradicionales de diseño basados en cajas y flujos.
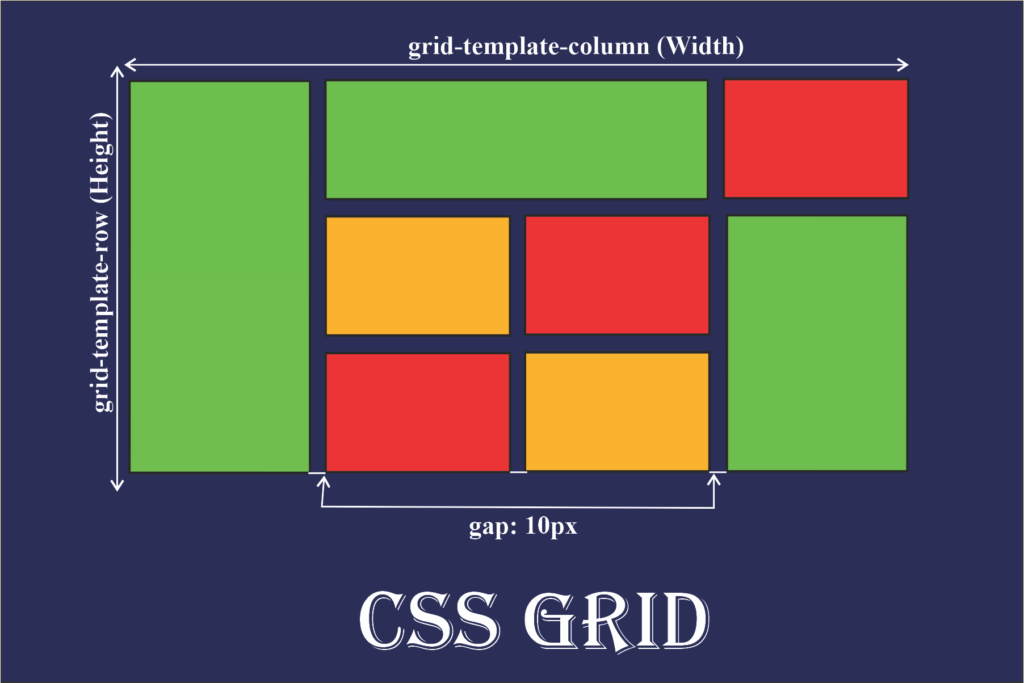
Con CSS GRID, puedes dividir la página en una cuadrícula de filas y columnas, y luego colocar elementos HTML en las celdas de esa cuadrícula. La cuadrícula es el contenedor principal que define las filas y columnas en las que se colocarán los elementos.
Además, te permitirá la colocación de elementos, con ello se puede especificar en qué fila y columna debe colocarse cada elemento dentro de la cuadrícula. Esto se hace utilizando propiedades como grid-row y grid-column.
En tanto, CSS GRID te permite usar consultas de medios (media queries) para cambiar el diseño de la cuadrícula en función del tamaño de la pantalla o del dispositivo.
Por esto se ha convertido en una tecnología fundamental para el diseño web moderno y facilita la creación de diseños flexibles y complejos con menos código y más control.
¿Qué nos permite hacer CSS GRID?
Diseños Flexibles
Permite crear diseños flexibles y adaptables a diferentes tamaños de pantalla y dispositivos. Esto es fundamental para garantizar una experiencia de usuario óptima en dispositivos móviles, tabletas y computadoras de escritorio.
Colocación Precisa
Puedes colocar elementos HTML exactamente donde desees en la cuadrícula, lo que brinda un control preciso sobre la disposición de contenido en la página. Es ideal para diseñar componentes de página, como encabezados, pie de página, tarjetas y secciones de contenido, de manera que puedas mantener una coherencia visual en toda la página web.
Optimización del Espacio
Permite optimizar el espacio en la página de manera eficiente, lo que es esencial para el diseño de interfaces de usuario de aplicaciones y sitios web. Puedes crear cuadrículas anidadas, lo que significa que puedes tener una cuadrícula dentro de otra.
Gestión de Contenido Dinámico
CSS GRID es compatible con contenido dinámico, como noticias o publicaciones de blogs, lo que facilita la adaptación de la cuadrícula a la cantidad variable de contenido. Y es eficaz para crear diseños de múltiples columnas, lo que es útil para organizar contenido en revistas en línea, blogs y otros tipos de publicaciones.
Facilita la Creación de Diseños Creativos
Puedes experimentar con diseños creativos y no limitarte a las estructuras de página tradicionales. Reduce la necesidad de utilizar posicionamiento absoluto y flotadores, lo que simplifica el código CSS y mejora la legibilidad y el mantenimiento.
Importancia del CSS GRID en Diseño UI
CCS Grid es una herramienta valiosa en el diseño de interfaces de usuario (UI) y puede mejorar significativamente la forma en que se diseñan y estructuran los elementos en una interfaz.
Diseño de Diseño de Cuadrícula
CSS GRID permite dividir la interfaz en una cuadrícula de filas y columnas, lo que facilita la alineación y el posicionamiento preciso de elementos UI como botones, formularios, tarjetas y elementos de navegación.
Estructura de Diseño
Es útil para crear estructuras de diseño complejas, como paneles de control, paneles de administración y paneles de navegación, donde es importante que los elementos estén organizados en una cuadrícula lógica y fácilmente comprensible.
Tarjetas y Mosaicos
Para diseñar tarjetas de contenido o mosaicos de imágenes, CSS GRID permite una disposición uniforme y flexible de elementos en una cuadrícula, lo que facilita la visualización de contenido en una cuadrícula ordenada.
Almacenamiento de Diseño en Componentes
Al utilizar CSS GRID, puedes diseñar componentes UI reutilizables que se comporten de manera coherente en toda la aplicación o el sitio web. Controla fácilmente el espaciado entre elementos y la alineación en la cuadrícula, lo que garantiza un diseño visualmente atractivo y bien estructurado.
Menos Dependencia de Posicionamiento Absoluto
Reduce la necesidad de utilizar posicionamiento absoluto o flotadores para elementos UI, lo que simplifica el código CSS y mejora la legibilidad. Si tu aplicación o sitio web muestra contenido generado dinámicamente, se adapta fácilmente a la cantidad variable de elementos UI.
En Desafío Latam contamos con un módulo específico para que manejes esta herramienta durante la carrera de Diseño UX/UI que será vital en tu integración al Mundo TI.
También te invitamos a leer nuestro post sobre las 20 preguntas con respuestas para una entrevista de Diseño UX/UI.
Si necesitas asesorías, escríbenos al Whatsapp, ¡Tú éxito es nuestro éxito!