Es posible configurar el editor de texto “Sublime Text” para que este pueda correr directamente javascript en la consola.
Esto puede ayudar mucho a corregir errores en nuestros scripts o ayudar a practicar con algoritmos básicos a principiantes en programación.
Para correr javascript en sublime lo que tenemos que hacer es ir a Tools > Build System > New Build System, y dentro pondremos dentro:
{
"cmd": ["/System/Library/Frameworks/JavaScriptCore.framework/Versions/A/Resources/jsc", "$file"],
"selector": "source.js"
}
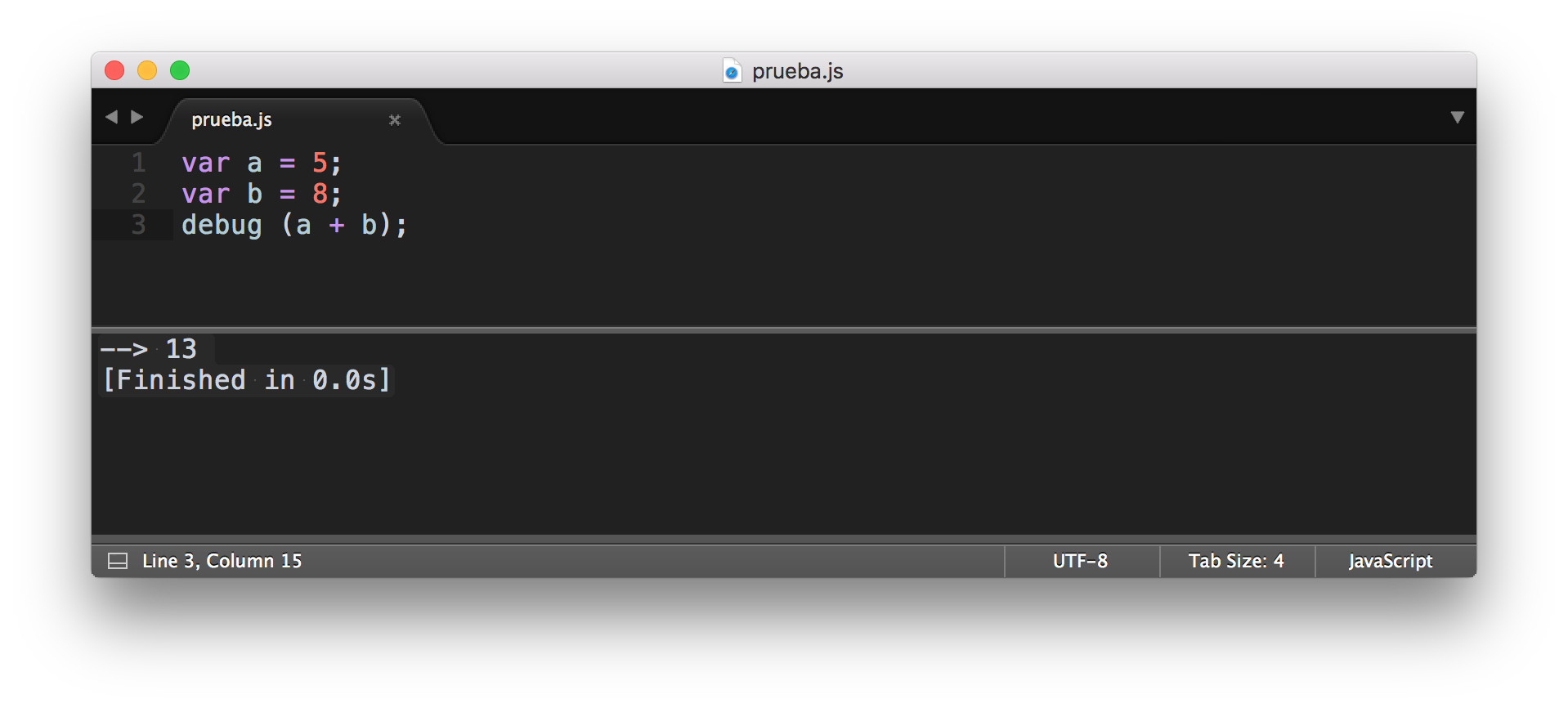
y lo guardaremos como jsc.sublime-build, después de guardarlo podremos ver dentro de tools > build system la opción JSC al seleccionarla luego cada vez que queramos correr nuestro javascript podremos hacer tool > build veremos los resultados dentro de sublime.
JSC es un programa que funciona en la línea de comandos que permite correr scripts
[symple_highlight color=”red”] Utilizando este método no podemos hacer console.log() 🙁
[/symple_highlight]
Opción 2: utilizando Node
Otra opción es utilizar Node en lugar de JSC, para agregarlo tenemos que ir de nuevo a Tools > Build System > New Build System
{
"cmd": ["node", "$file"],
"selector": "source.js"
}
Luego podemos correr el siguiente código y correrlo directamente.
var a = 5; var b = 8; console.log(a + b);
y veremos nuestro resultado en sublime