¿Qué es SLIM?
Slim es un lenguaje pre procesado muy elegante que permite escribir HTML y ERB utilizando mucho menos código, por ejemplo las etiquetas no se cierran y se utilizan las tabulaciones para determinar que bloque de código está dentro de otro.
Ventajas:
- Sintaxis más limpia
- Menos código
[symple_column size=”one-half” position=”first” fade_in=”false”]
body
h1 Markup examples
#content
p This example shows you how a basic Slim file looks like.
[/symple_column]
[symple_column size=”one-half” position=”last” fade_in=”false”]
<body>
<h1> Markup examples </h1>
<div id="content">
<p> This example shows you how a basic Slim file looks like. </p>
</div>
</body>
[/symple_column]
Integración con Ruby on Rails
Para integrar en Rails basta con agregar gem ‘slim‘ al gemfile.
Después de ejecutar el comando bundle y reiniciar el servidor puedes renombrar los archivos .erb a .slim y utilizarlo dentro de tus vistas.
En Rails se pueden evaluar expresiones utilizando únicamente el caracter – y se puede mostrar el resultado de una expresión utilizando =
body
h1= @page.title
- if @page.content.present?
#content
p= content
Para aprovechar el poder de los generadores y generar directamente nuestros códigos con SLIM después de los scaffold u otros generadores debemos agregar la gema ‘slim-rails’
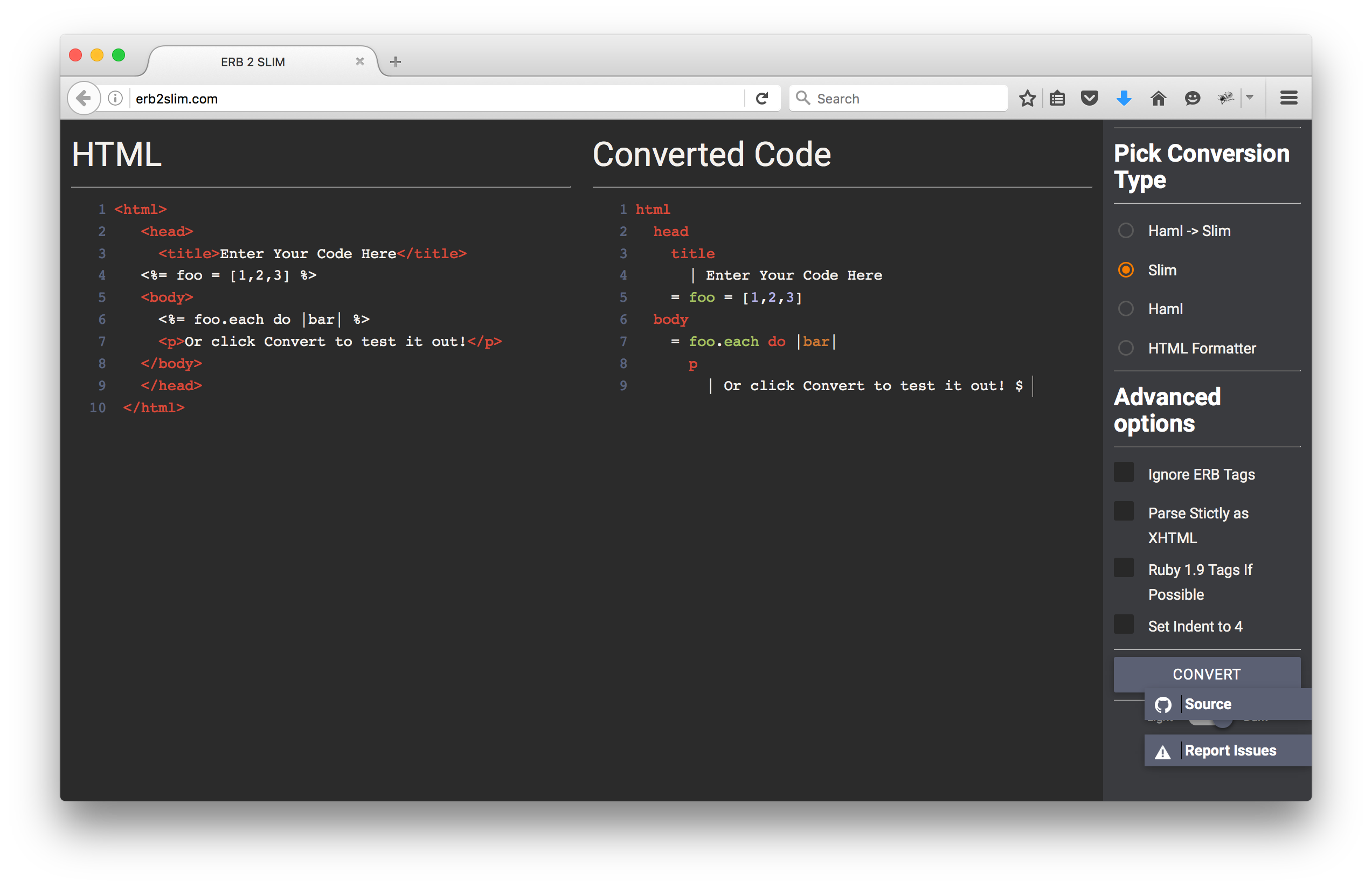
Transformando el código desde ERB
Si te gusta trabajar en este nuevo engine tendrás ocasiones que transformar código desde ERB que hayan hecho otros, si bien no es complicado hacerlo, no hay necesidad de hacerlo a mano porque existen herramientas automáticas como la siguiente.